はじめに
みなさん、こんにちは。エンジニアの山田です。メドレーでは医療プラットフォームで患者が使う「CLINICS」アプリを iOS / Android / Web で開発・運営しています。日々、患者が便利に使えるように改善をしていますが、特徴としてエンジニアがプロダクトマネージャー(以下、PdM)と一緒に数値を見ながら、改善を行なっているという点が挙げられます。
今回は「CLINICS」アプリを開発している吉岡さんに、どのような開発フローで改善を行なっているのかをインタビューしてみました。
自己紹介
吉岡さん
医療 PF プロダクト開発室第一開発グループグロースチームにて患者向けアプリ「CLINICS」の開発業務を担当。主に薬局に関する機能開発を行っている。大学の専攻は物理で、大学途中からプログラミングを始めた。その後、 大学 4 年から長期インターンで開発に取り組み、Ruby on Rails や React.js など主に Web 開発を経験したあと 2022 年に新卒でメドレー入社。

吉岡さん
メドレーに入社した理由
メドレーに入社するまでの経歴
山田: よろしくお願いします。早速ですが、学生時代からメドレーに入社するまでの経歴をお話いただけますか?
吉岡: 学生時代は物理学を専攻していましたが、途中からプログラミングを始めました。そのまま Web 開発をしている企業で長期インターンをして Ruby on Rails(以下、RoR) や React.js を使った開発経験を経てメドレーに入社しました。
山田: 物理学を専攻していたということですが、授業でプログラミングをしていたんですか?
吉岡: いえ、コロナ禍に入り、ちょうど予定していたオーロラ観察のためのフィンランド行きが無くなってしまったということがありまして。予定が無くなり時間ができたので「何か始めてみよう」ということでプログラミングを始めたというのが最初のきっかけでした。プログラミング自体は前から気になっていたので、手を出してみたという次第です。
山田: そうだったんですね! ではコロナ禍にならずに旅行に行くことになっていたら…。
吉岡: はい、プログラミングしておらず入社もしていなかったかもしれないです(笑)
なぜメドレーに入社しようと思ったのか
山田: そんな吉岡さんは、どうしてメドレーに入社を決めたんですか?
吉岡: まず最初にメドレーの「医療ヘルスケアの未来をつくる」というミッションに共感したというのが大きい要因です。またプロダクトファーストな考え方をしつつ、プロダクト開発への取り組み方が長期で課題に対してじっくりとアプローチをするという姿勢がとても良いと感じたのも理由になります。
山田: 入社前に受けた印象と実際に入社後に感じた印象のギャップなどはありますか?
吉岡: プロダクト開発に関しては特に感じてはいないです。技術スタックについては入社前には RoR と React.js という Web アプリの技術スタックを自分は持っていたので、入社後もその部分のギャップはないかな?と思って入社したのですが、今の配属は患者アプリということで iOS / Android のネイティブアプリの技術に触ることにもなるので、そこの部分がギャップといえばギャップになります。
山田: 入社前は Web エンジニアとしてだけ業務すると思っていたけど、入ったらネイティブアプリエンジニアとしての業務もあったという話ですね(笑)
吉岡: そうなりますね(笑) ただ、iOS / Android を触っていくうちに新しい技術に対する自分のキャッチアップ力には自信が付きました。「初見の iOS ・ Android でもキャッチアップして開発できたから、他の未知領域もキャッチアップしていけるだろう」という感覚が強くなりましたね。
取り組んでいる業務について
山田: それでは吉岡さんは現在のチームでどのような業務を担当しているか、聞かせてください。
吉岡: はい。自分は患者アプリの開発を担当しています。患者さんの日々の通院や服薬を助けるということを目的として、オンライン診療・薬局への処方箋送付・お薬手帳などがこの患者アプリに含まれている機能になります。チームとしては自分は「グロースチーム」というチームに所属しています。主に既存機能の UI / UX の改善であったり、お薬手帳など患者が日常的にアプリを使ってもらえるような機能開発を担当しています。
チーム構成としてはデザイナー兼 PdM 1 人・ PdM 1 人・エンジニアが自分を含め 3 人という構成になっています。施策の規模によるのですが、小さいものであれば 1 人で iOS / Android / Web の 3 プラットフォームを開発しますし、ある程度の規模の施策であれば、それぞれ 1 プラットフォームずつエンジニアがアサインされて開発するようになっています。PdM の方はそれぞれの施策につき 1 人で担当されていることが多いです。
エンジニアはそれぞれ得意としているプラットフォームが分かれているので、プルリクエストを適宜レビューしてもらったり、不明な部分を質問したりという感じで開発していきます。
チームの定例は、毎日 30 分の夕会があり、そこで困り事があったら相談したり、共有するべき事を話したりという感じでやっています。その他は適宜、施策のキックオフだったり、自分が分からないことがあったりしたら周りに聞いたりということはしています。

お薬手帳改善プロジェクト
お薬手帳とは、どんな機能か
山田: ありがとうございます。では、本題となりますが、吉岡さんは「お薬手帳改善プロジェクト」というプロジェクトのメインのエンジニアとして担当をされていたということで、そちらのお話を聞いていきたいと思います。まず前提として「お薬手帳」の機能はどんなものなんでしょうか。
吉岡: 皆さんも調剤薬局に行くと「お薬手帳をお持ちですか」と聞かれると思いますが、その機能をアプリ化して便利にしたものになります。
例えば、今まで自分が服用してきた薬についての履歴を参照できるようになります。また単に履歴だけではなく、服用した薬の副作用やアレルギー歴なども記録できるので、自分に合わない薬などを避け処方してもらえるようになるものです。この機能は調剤薬局で処方される薬だけではなく、市販薬についても記録できます。
また、患者アプリでのお薬手帳は QR コードで処方された薬を登録できるという機能と、薬の飲み忘れを防ぐため服用時間に通知を端末に送付する「服用アラーム」という機能も存在しています。
山田: なるほど。では「お薬手帳改善プロジェクト」はどのような事を目的としていたプロジェクトだったんでしょうか。
吉岡: 全体の目的として**「お薬手帳」機能を日常的に使っていただく患者数を増加させるために、UX の向上**を目指していました。私が担当した施策は、その中でも薬の飲み忘れを防止するための「服用アラーム」は使っていただいている患者の割合が低かったため、こちらの機能をもっと使ってもらうように改善すれば、必然的に日常的に「患者アプリ」を使う患者数も増えるだろうという背景のもと行われました。
既存の「服用アラーム」の課題
山田: 「服用アラーム」はもともとそれ程には使われていない機能だったんですか?
吉岡: もちろん使っていただいている患者数としては一定数いらっしゃったんですが、期待しているほどには多くなかったという感じでした。そこで使っていただけていない理由や背景をPdM が事前に分析などした結果として以下のような課題が浮き彫りになってきました。
- そもそも「服用アラーム」機能を知らなかった
- 知っていても「服用アラーム」機能の使い方が分からない
- 「服用アラーム」機能を設定していても通知が届かない場合があった
そこで、これらの課題を整理して以下のような順番で改善を行なっていくことにしました。
- 服用アラーム設定の UI 改善
- 服用アラームの通知が届かない問題の解消
- お薬登録から服用アラームの登録導線の改善
こうして、課題から実装方針までをまず決めていきました。
服用アラーム設定の UI 改善
山田: 方針の内、最初の服用アラーム設定の UI 改善はどのように行なっていったんでしょうか。
吉岡: まず、PdM が主体となりユーザーインタビューを行なった結果や、ユーザーサポートの問い合わせ傾向の分析をした結果、服用アラーム設定の画面でこちらが意図した通りに使ってもらえていないという事実が分かりました。UI 上でユーザーに少し混乱を招いてしまっていました。
そこで、その概念や設定フローを整理して UI に反映させて、混乱を少なくするように改善を行ないました。
山田: ちゃんとこちらの概念が正しく UI に反映するようにしたということですね。
服用アラームの通知が届かない問題の解消
吉岡: はい。これでまず設定が正しくできないという状態が解消されたので、次のステップに進むことにしました。次は正しく設定しているのにも関わらず、一部のユーザーに通知が設定通りに来ない場合があったのを解消しました。こちらの方で特にエラーなどは検知できなかったので、PdM と仮説を立てて検証していきました。
山田: なるほど。どのような仮説だったんですか?
吉岡: そもそもユーザーが Push 通知を実はオンにしていないのではないかという仮説です。そこで、仮説検証のためまずデータを取って実際どの位のユーザーが Push 通知をオンにしているかを調査したのですが、予想以上に多くのユーザーが Push 通知をオンにしていませんでした。仮説が正しいものだと証明されたので、Push 通知の許諾を促すための改善を行ないました。この施策の結果として 2 倍以上のユーザーが Push 通知をオンにしてくれたので、「服用アラーム」の通知が届かないという問い合わせが減少しました。
山田: かなり効果的な施策になったようですね。工数的にはそこまでかからずに実現できたんですか?
吉岡: はい、工数はあまりかかってないので、結果を見るとコストパフォーマンスが良い施策になったと思います。

服用アラームの登録導線の改善
吉岡: ここまでで、下準備が整ったので「服用アラーム」自体を実際にさらにユーザーに使ってもらうための施策として、登録までの導線を改善することにしました。今まではお薬を登録するか、お薬と服用アラームを同時に登録するか選べたのですが、お薬手帳への薬の登録後に「服用アラーム」の設定を促す導線を表示するように改善しました。理由としては、薬の登録をしてから「服用アラーム」の登録をしたユーザーの割合を調べてみたところ、大多数のユーザーが設定をしていなかったことが分かったからです。
山田: かなりの方が「服用アラーム」を設定せずにいたのは驚きですね。ユーザーはなぜ設定していなかったんですか?
吉岡: 改善以前の UI では、薬を登録をするためのボタンがあり、その下に「服用アラーム」設定ボタンが並列で設置されていました。 開発側としては、お薬登録と同時に服用アラームを設定する導線がユーザーには分かりやすいだろうと考えていました。しかし、フタを開けてみると登録数が増えないことになっていました。
良く考えると 当たり前だったんですが、開発側としてみれば「服用アラーム」という名前の機能については自明で「こういう動きをする機能だろう」というのが分かった上で、導線として認識していたんです。しかし、ユーザー側の視点とすると最初にこの画面を見て思うことは「服用アラームってなんなんだろう?」という疑問で、「良く分からないからお薬の登録だけしよう」という心理になってしまっていたようなんです。
 登録導線改善前の UI
登録導線改善前の UI
山田: 確かに説明がないまま「服用アラーム」と言われると、まずは「何だこれ?」となりそうです。それでは、どんな改善を行なって、この課題に対処したんですか?
吉岡: 先程もお話した、薬の登録から「服用アラーム」設定までのデータを PdM と一緒に検討した結果、一番多くアラームの設定をしてもらえるパターンとしては薬の登録をしたのと同時に設定しているということが分かりました。
ですので、導線は今までの「薬の登録」+「服用アラーム」ではなく「薬の登録」→「服用アラームの説明と設定」という形に変更しました。この改善によって、まずは薬の登録をしたいというニーズを満たし、次に「服用アラーム」とはどんな機能なのかを伝え、最後に「服用アラーム」の設定をしてもらうという、ユーザーにとって自然な流れになるように改善しました。
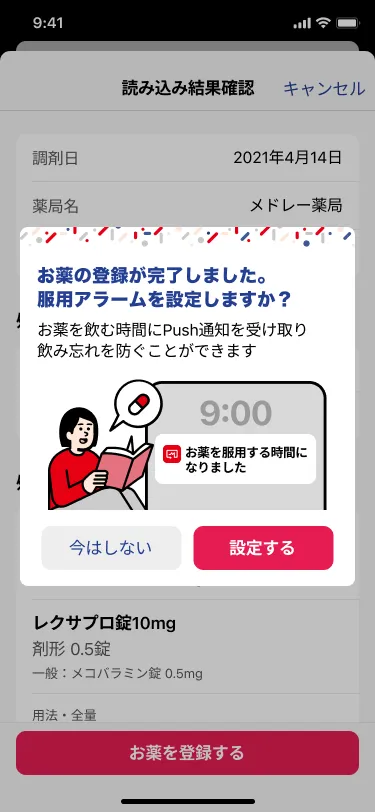
 登録導線改善後の UI
登録導線改善後の UI
山田: 説明も入ってちゃんとユーザーに便利な機能だということも分かってもらえるようにしたんですね。こちらの改善施策の効果はどんな感じだったんですか?
吉岡: こちらの施策は改善の前後で 2 倍近く「服用アラーム」を設定してくれるユーザーが増えました。この改善も効果的なものになったんじゃないかと考えています。
お薬手帳改善プロジェクトで苦労した部分
山田: お薬手帳改善プロジェクトでは PdM と二人三脚でデータを取りながら、仮説を立てて改善していくプロセスで結果に繋げていると感じたのですが、このプロジェクトで苦労した部分は何かありますか?
吉岡: 技術的に難易度が高いという改善ではなかったのですが、個人的に苦労した点としては iOS / Android それぞれのプラットフォームで Push 通知に関する仕様が当たり前ですが全然違うので、詳しいメンバーにアドバイスをもらいながら通知に関してキャッチアップする必要があった点が、大変ではありました。
山田: これまであまり Push 通知周りの実装の経験を持っていない中だと、各プラットフォームに合わせて実装するのはちょっと大変ですよね。
吉岡: もちろん、公式ドキュメントも充実しているので、そうしたものを調べたり、最終レビューとしては各プラットフォームの知見が深いエンジニアに見てもらったりもしたので、キャッチアップもしやすくはありましたけども。
その他にネイティブアプリの開発で必要な知識などは、当たり前ですが書籍などで勉強などはした上で、局地的にこうした Push 通知などに取り組んだ感じではあります。
お薬手帳改善プロジェクトで学んだこと・やりがいと思ったところ
山田: 今回の一連のプロジェクトで吉岡さんが学んだ部分として、どんなものがありましたか?
吉岡: エンジニアリングというと、一般的な印象として難しい実装をして結果を出すという感じに思いがちですが、今回のプロジェクトの施策のように、そこまで工数をかけない実装であっても、数字を見つつ仮説をちゃんと立てながら本質的な改善をすると結果にちゃんと結びつくんだということが、実感できたという点は大きいです。
また、今回のプロジェクトの主となる目的としては「服用アラームを使ってくれるユーザーを増やす」というものでしたが、そこに至るまでの準備をちゃんとしておかないと結局ユーザーにとって真に使いやすいものにならないので、こうした下準備をして丁寧に改善することの大切さというのが分かりました。
山田: ちゃんと足場を固めて、長期的な視点も入れて改善をしていくというのは、プロダクトの価値を出す上で大事な事ですよね。それでは今回のプロジェクトでのやりがいに思った部分はどんな部分ですか?
吉岡: ストアを見るとレビューで星 3 をつけていたユーザーの方が改善後に星 5 のレビューにしてくれているのを見たりすると**「ユーザーのために本当にやって良かったな」**と感じます。レビューだけではなく、数字は継続的に見ているので、その数字が向上しているのを観測できたら同じようにやりがいがあると思いました。
目指すエンジニア像
山田: ここまで吉岡さんが、関わったプロジェクトについて聞いてきましたが、これからどんなエンジニアになっていきたいかという将来像はどんな風に考えているんでしょうか。
吉岡: まずは同じチームの中の周りのエンジニアの方達を目標としたいなと思っております。具体的には他のエンジニアの皆さんの課題解決能力の高さを身に付けていきたいと思っています。
技術面でもプロダクト面でも、ちゃんと状況を分析して「こうすれば良いんではないか」という提案をさっとされたりしています。またその提案自体も複数出しつつ、それぞれのメリット・デメリットを提示してベストなやり方を選んでいる方ばかりなので、そうした部分を参考にしていきたいですね。
山田: どのようにそうした能力を高めていこうと考えているんですか?
吉岡: まずは普通に技術力を高めるというのはやっていかないといけないプロセスだとは思っています。 iOS / Android の開発もそうですし、データ構造などもちゃんと考えて実装が必要になったりする部分もあるので、サーバサイドなどもあるタイミングでちゃんとやっていきたいと考えています。
その上で、周りのエンジニアの方達と同じ考え方や、やり方を参考にしながら自身の課題に対処していく…ということを繰り返し経験していくことかなと考えています。
チームで一緒に働いていきたいエンジニア像
山田: 最後になりますが、吉岡さんはどんなエンジニアと一緒に働いてみたいと考えていますか?
吉岡: そうですね…。今のチームだと PdM とエンジニアが二人三脚で開発を進めていくというスタイルとなっていますので、そこで PdM が言うことだけをやるというのではなく、ちゃんと自身の意見を持ってプロダクトをより良くしていくという意識を持っているエンジニアの方と一緒に働きたいです。
色々な施策をする上で、PdM の方とちゃんと役割分担をしつつも、最終目標としてはプロダクトを良くする。その為に PdM を含めエンジニア以外のカスタマーサポートなど他の職種の方へのリスペクトが欠かせないのではないかと思いますので、そうした事も自然とできる方が良いです。
山田: とても大事な意識ですね。本日はありがとうございました!
最後に
新卒 2 年目ながらユーザーへの価値提供をするために、一連のプロジェクトをメインに担当している吉岡さん。インタビューをしていてメドレーの他のプロダクトのエンジニアにも通じる考え方で真摯に開発をしている様子が伺えました。
メドレーでは今回のように、データドリブンでユーザーへ価値を提供する開発をしていくネイティブアプリエンジニアも絶賛募集していますので、ご興味がある方はぜひカジュアルにお話からしましょう。
