はじめに
こんにちは。コーポレートデザイン部でコーポレート IT を担当している清水です。
コーポレート IT では全従業員が利用するネットワークインフラや SaaS といった IT 全般を統括しており、社内で発生している課題について IT を駆使して解決しています。
今回は、こうした課題解決の一例として、「呼び鈴アプリ」の開発について背景と実装のご紹介をし、最後にコーポレート IT チームの業務内容や理念についてご紹介したいと思います。
呼び鈴アプリの開発背景
弊社では、チャットツールである「Slack」と「Google Workspace」や「TeamSpirit」等を連携して、来客者受付システムや稟議ワークフローシステム、オフィス空調最適化システム等、チャットをベースにした業務運用(ChatOps)を数多く行っています。
今回はその中でも、サポートを受けたい場合にコーポレート部門の担当者を呼び出しできるアプリ、通称:呼び鈴アプリ をご紹介しようと思います。
呼び鈴アプリ導入前の困りごと
IT 備品や健康保険証等の物の受け渡しや PC トラブルへの対応など、従業員へのサポート対応の際、サポートを依頼した従業員とコーポレート部門との間で、以下のような困りごとが発生していました。
■ 従業員側の困りごと
・誰に話しかけたらよいかわからない
IT 備品や健康保険証等を受け取りにコーポレート部門の座席に来たが、誰に話しかけたらよいかわからず、ウロウロしている方が結構いました。結果、別の部門に話しかけて、別の部門の方が正しい部門に案内するという時間も発生していました。
・時間調整に手間がかかる
PC トラブルへの対応の際は、コーポレート IT の担当者が依頼者の席まで行って作業をしていたため、担当者と依頼者で時間の調整が必要でした。直前で都合が悪くなり、リスケが発生することもしばしばありました。
■ コーポレート部門の困りごと
・依頼者が見つけづらい
座席表を見て依頼者のところまで行くが、直近で座席変更があって居ると思っていたところに居ないことや、指定の時間に席に居ないといったことが度々発生していました。
・個人情報が見えると困る
従業員が人事部から健康保険証等の書類を受け取る際、人事部の方は個人情報を扱うため、PC 画面の見える位置まで来られると困るという事情があり、特定の位置で待ってもらいたいというニーズがありました。
・従業員の氏名確認に手間がかかる
全従業員分の氏名は把握できないため、コーポレート部門に来た従業員本人に名前を聞いて確認し、一旦席に戻って、貸与する IT 備品や健康保険証等を探して渡すという、席を行ったり来たりする状況でした。
・周りの業務状況に配慮が必要
依頼者の席で PC トラブル対応をすると、周りの人が業務に集中していたり、顧客と電話していたりするため、業務に支障がでないようになるべく小声で話す必要がありました。
・依頼者への対応が属人化しがち
コーポレート部門の担当者と依頼者の間で作業の時間を調整していましたが、担当者が急な打ち合わせやお休みで不在になってしまったときは、他の担当者への引き継ぎ対応が漏れてしまうことがありました。
上記の課題を解決するために、従業員の方向けにコーポレート部門の担当者を呼び出すアプリを作りました!
どういったアプリか
呼び鈴アプリは、従業員とコーポレート部門で対面での作業/受け渡しが発生すること(PC トラブルへの対応/落とし物の受け渡し/健康保険証のお渡し等)に関して、iPad で依頼内容に応じたコーポレート部門の担当者を呼び出すことができるアプリです。
コーポレート部門の近くのカウンターの上に iPad が置いてあり、そこから呼び出してもらいます。

ちなみに、カウンターはこんな感じのスペースで、従業員の方がセルフサービスで IT 備品交換を行えるブースもあります。

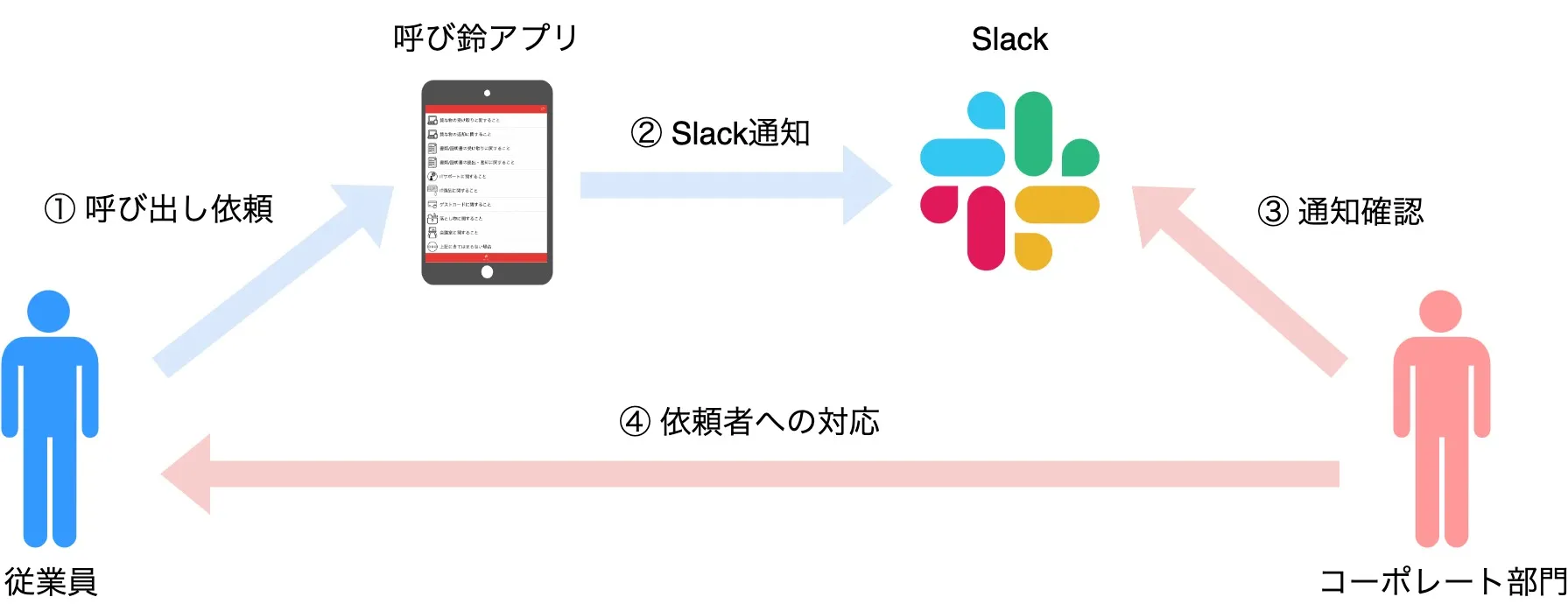
アプリの利用イメージ
まず、従業員はカウンターまで行き、iPad の呼び鈴アプリから呼び出し依頼を行います。
呼び出し依頼は専用の Slack チャンネルに通知が来るので、各コーポレート部門の担当者が通知内容を確認して、従業員が居るカウンターに行き、対応という流れになります。

画面イメージ
利用方法は、自身の名前を選択してもらい、コーポレート部門への依頼内容を選択するという形です。

導入後の効果
呼び鈴アプリの導入によって、
- 従業員がコーポレート部門からサポートを受けたり、物を受け渡ししたいときは、自身が都合の良いタイミングでカウンターの呼び鈴アプリに来れば良く、利便性が向上した。
- Slack 通知に依頼者氏名が表示されるので、氏名を確認する必要がなくなった。
- コーポレート部門の担当者が依頼者の席を探して尋ねなくてよくなった。
というように困りごとが改善されました。
また、特定のメンバーが対応するのではなく、呼び出されたタイミングで席に居る全メンバーが対応できるような運用にすることで、PC/IT 備品や健康保険証等の物の受け渡し、PC のトラブル対応等のサポート対応が属人的にならず、離席していても、休暇をとっていても誰でも対応できる体制になりました。
呼び鈴アプリの構成
呼び鈴アプリの開発にあたっては
1. 先述の課題を解決すること
2. コーポレート IT 内でプロジェクトが複数動いているため、他のプロジェクトの進捗に影響がでないように、工数をさほどかけずにクイックに開発できること
3. なるべくランニングコストをかけないこと
という要件から、AppSheet と Google App Script(以降 GAS)で実装することを決めました。
機能検証期間を含めて 1 週間程度で実装できています。
AppSheet は、Google から提供されている、ノーコードでアプリケーション開発ができるツールです。
AppSheet は、エンジニアではなく「現場で働く人が作る」という思想をもとにサービスが開始されました。そのため、プログラミング知識がない人でも、マウス操作のみで簡単にアプリケーションを開発できるようになっています。
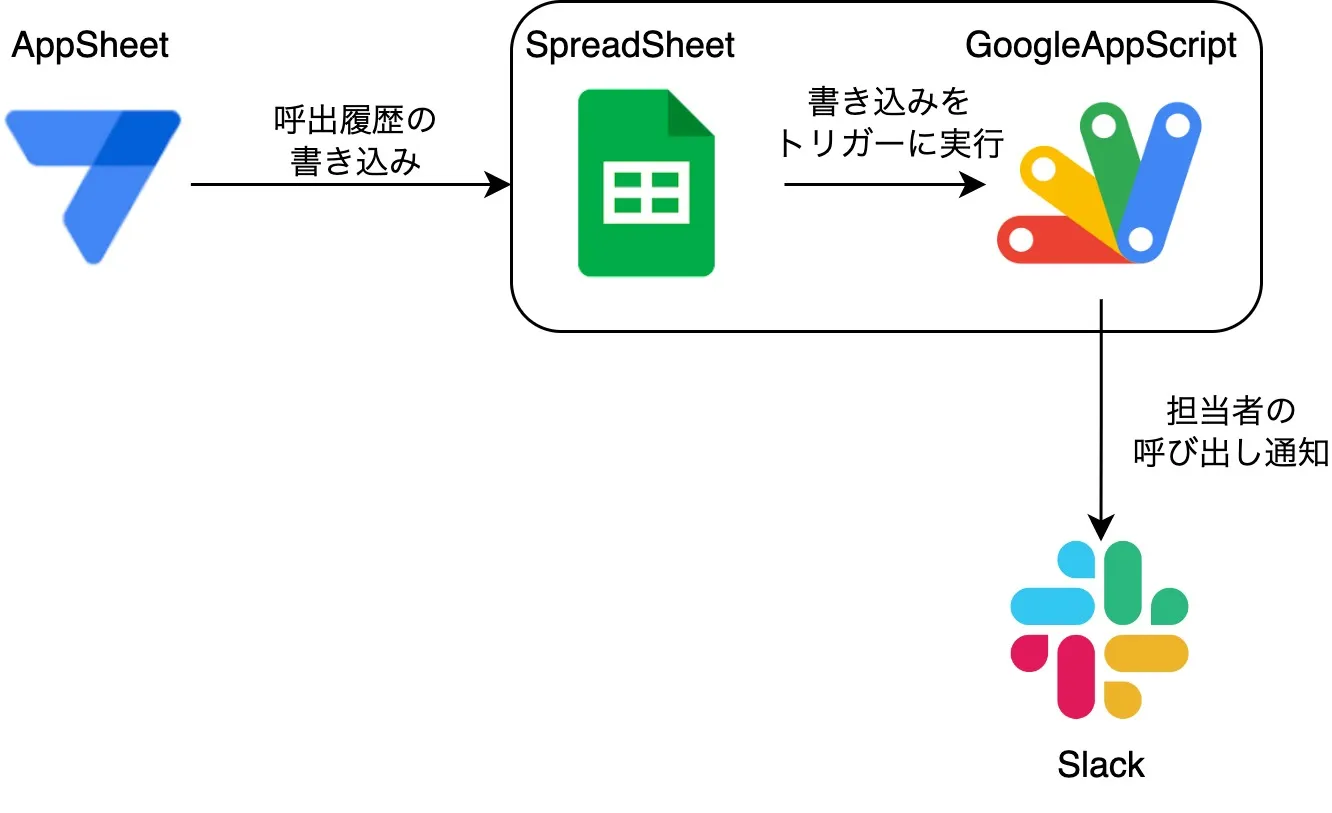
サービス連携図
UI を AppSheet で、Slack への通知を GAS で実装しています。

画面構成
画面は依頼者選択画面、依頼内容一覧画面、依頼詳細一覧画面の3画面で構成しています。

呼び鈴アプリの実装
呼び鈴アプリをどのように実装しているか解説していきます。
AppSheet の設定
AppSheet を利用したアプリの作成方法については、Google 公式の How to create an app や Google で AppSheet を検索するといくつか作成例のサイトが表示されますので、今回の機能を実装するにあたり重要な 「依頼詳細一覧画面から Slack 通知」 設定の部分にフォーカスして解説します。
1. Data の設定
Tables と Slices について、それぞれ設定します。
Tables では、アプリケーションの元となるデータを格納する「テーブル」を作成します。 Slices では、テーブルから必要な行と列のみを表示させたり、条件にあうデータのみを表示させたりして、必要なデータを抽出した「テーブルの一部分」を作成します。
1-1. Tables の設定
今回 Table は以下の 5 つを用意しました。
テーブルは、スプレッドシートにテーブルとなるデータを作成した後、AppSheet と連携します。連携方法は Connect your data to AppSheet の動画を参考にしてください。
| テーブル名 | 利用用途 |
|---|---|
| Client | 依頼者選択画面で選択されたユーザー名を一時的に保存するテーブル |
| Doorbell | 依頼内容一覧画面に表示するテーブル |
| DoorbellDetails | 依頼詳細一覧画面に表示するテーブル |
| CallHistory | 呼出履歴を保存するテーブル |
| UserList | 依頼者選択画面に表示するテーブル |
依頼詳細一覧画面と呼び出し機能に関連する、「DoorbellDetails」と「CallHistory」について詳しく説明します。
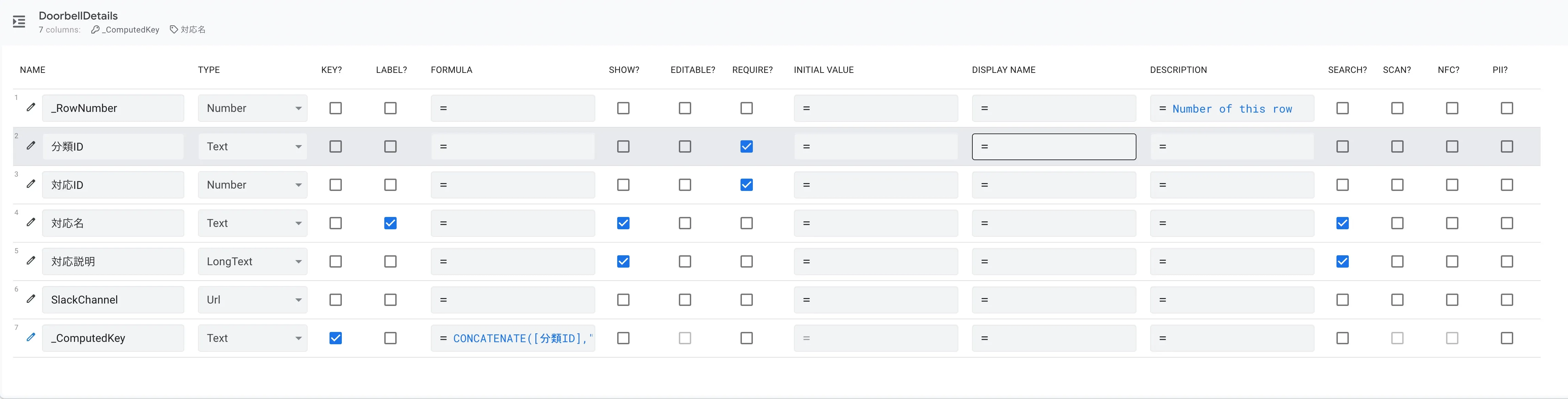
・ DoorbellDetails
依頼詳細一覧画面に表示したい内容を一覧で記載します。
分類 ID 列は Doorbell でも同名の列を作成し、そこで設定した値と合わせてください。また、対応 ID は分類 ID 内でユニークになるように設定してください。
対応説明に関しては、任意で入力していただければ大丈夫です。
SlackChannel 列に Slack チャンネルに投稿する用の Webhook URL を設定してください。Incoming Webhooks 等を使用すると、 Webhook URL が取得できます。
3 行目以降のデータは、 2 行目を参考に設定してください。
スプレッドシートへのデータ入力例
| 行番号 | A 列 | B 列 | C 列 | D 列 | E 列 |
|---|---|---|---|---|---|
| 1 | 分類 ID | 対応 ID | 対応名 | 対応説明 | SlackChannel |
| 2 | receipt | 1 | 入社にあたって貸与物を受け取りたい | (通知先チャンネルの Webhook URL を設定) |
Table での設定例

分類 ID と対応 ID を複合キー(分類 ID と対応 ID に「REQUIRE」を設定)としています。
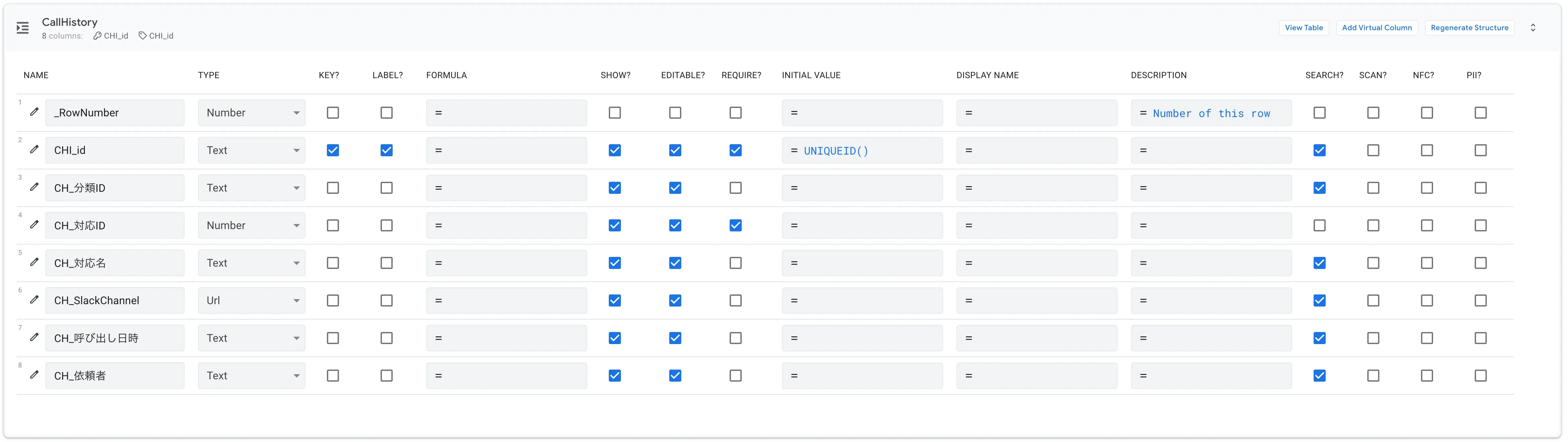
・ CallHistory
呼出履歴を保存するテーブルのため、ヘッダー以外の入力は不要です。
スプレッドシートへのデータ入力例
| 行番号 | A 列 | B 列 | C 列 | D 列 | E 列 | F 列 | G 列 |
|---|---|---|---|---|---|---|---|
| 1 | CH_id | CH_分類 ID | CH_対応 ID | CH_対応名 | CH_SlackChannel | CH_呼び出し日時 | CH_依頼者 |
Table での設定例

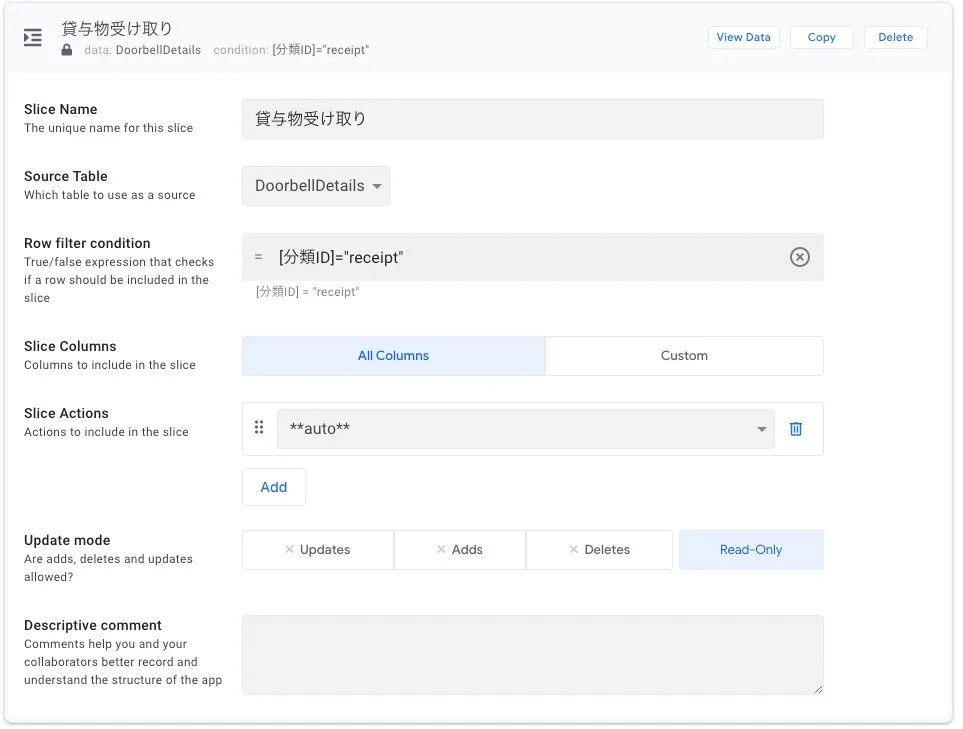
1-2. Slices の設定
次に、Slice の設定を行います。Slice は依頼内容ごとに画面表示を切り替えるために「DoorbellDetails」のデータを元に作成します。
貸与物受け取りに関する Slice の場合、以下のように設定します。

| 設定項目名 | 設定値 |
|---|---|
| Slice name | 貸与物受け取り |
| Source table | DoorbellDetails |
| Row filter condition | [分類 ID]="receipt" |
2. App の設定
Views について、それぞれ設定します。
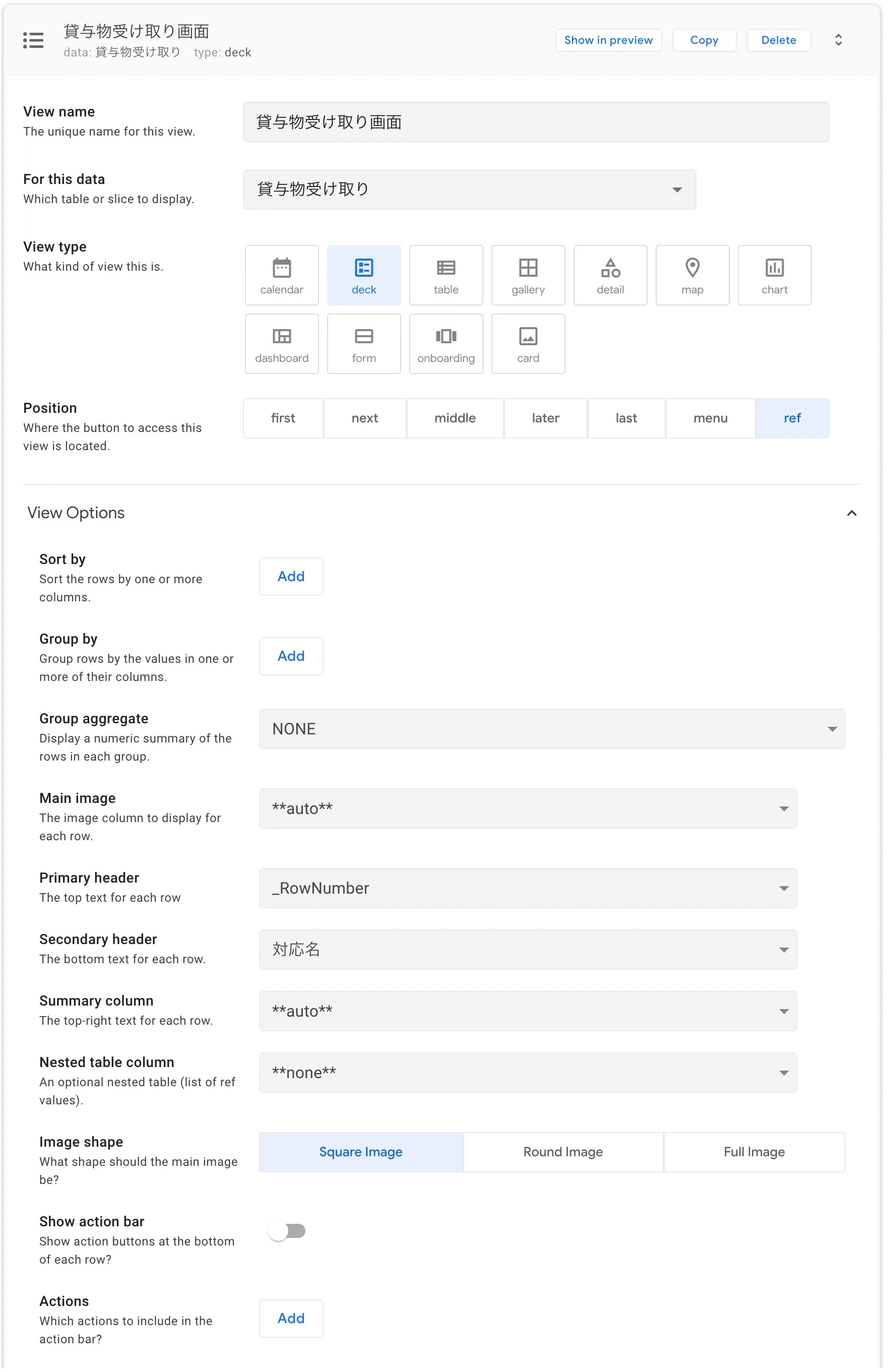
2-1. Views の設定
依頼詳細一覧画面について詳しく説明します。
・依頼詳細一覧画面
依頼内容一覧画面から遷移できるように、依頼詳細一覧画面は依頼内容ごとに準備します。ここでは貸与物受け取り画面を例として設定しています。


| 設定項目名 | 設定値 |
|---|---|
| View name | 貸与物受け取り画面 |
| For this data | 貸与物受け取り |
| View type | deck |
| Position | ref |
| Primary header | _RowNumber |
| Secondary header | 対応名 |
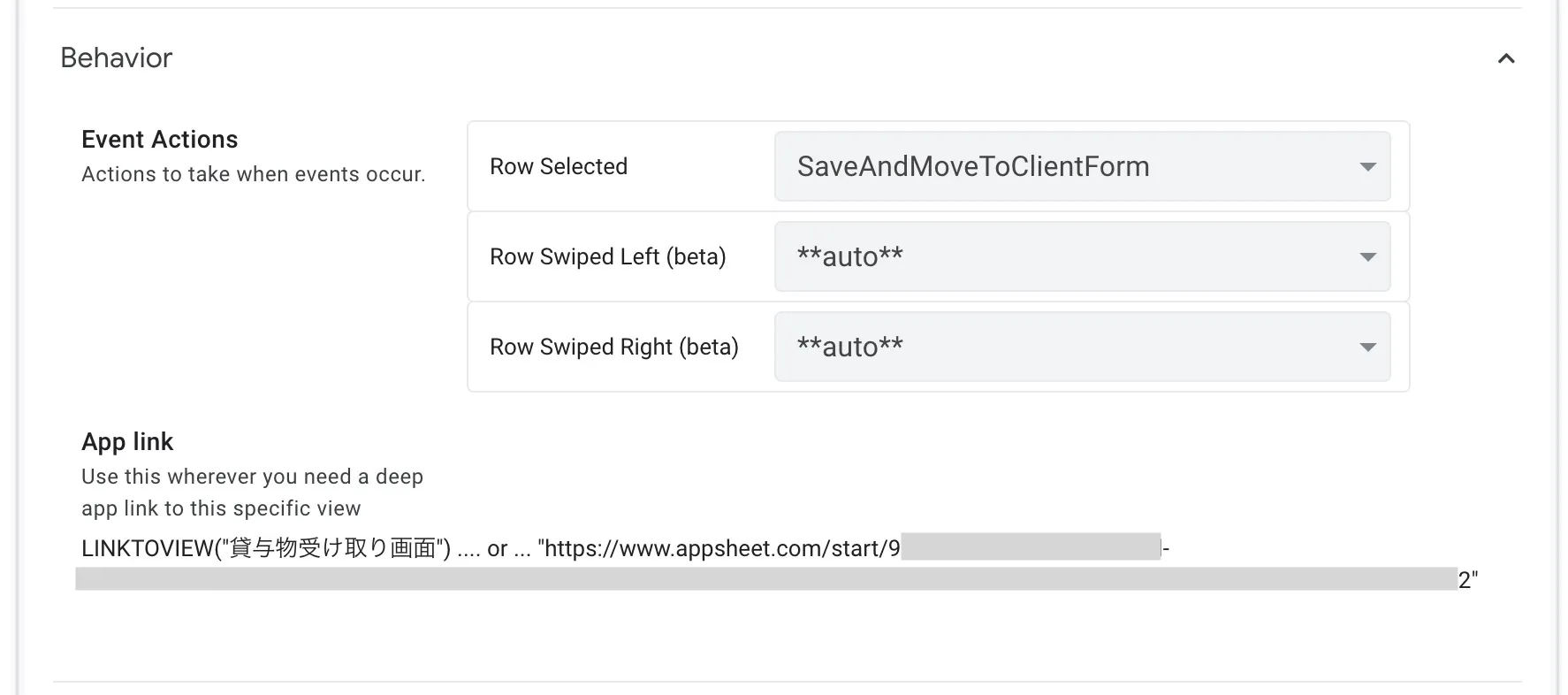
| Event Actions(Row Selected) | SaveAndMoveToClientForm(Actions の設定後、設定可能になります) |
3. Actions の設定
各ボタンを押したときの動作を定義します。
実際には他にもいくつか Action を設定していますが、Slack 通知に関係する Action は以下の 3 つです。
| Action 名 | 利用用途 |
|---|---|
| MoveToClientForm | 依頼者選択画面に遷移する |
| SaveCallHistory | CallHistory にデータを保存する |
| SaveAndMoveToClientForm | CallHistory に保存後、依頼者選択画面に遷移する |
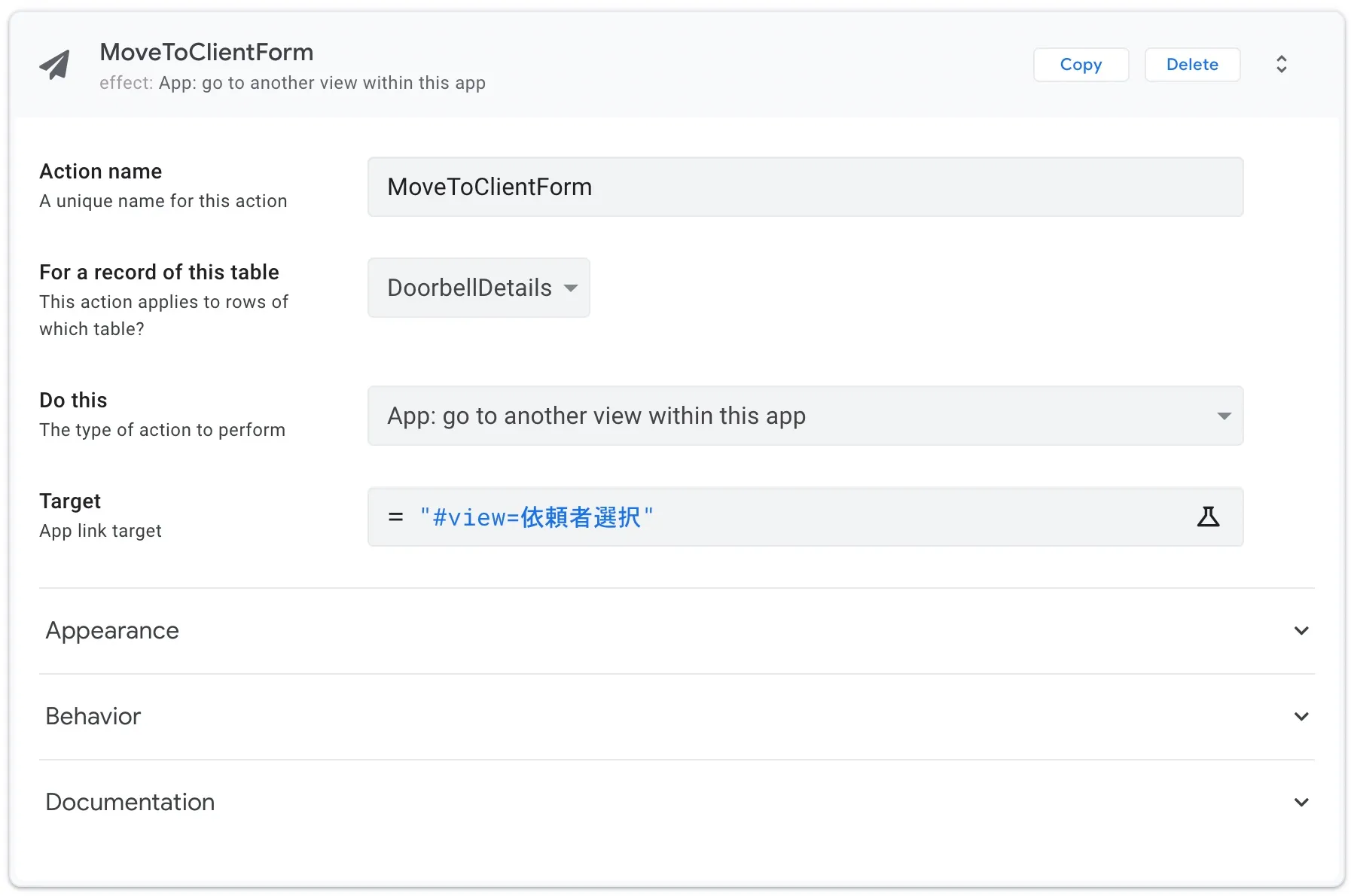
・ MoveToClientForm
依頼者選択画面に遷移する Action です。

| 設定項目名 | 設定値 |
|---|---|
| Action name | MoveToClientForm |
| For a record of this table | DoorbellDetails |
| Do this | App: go to another view within this app |
| Target | ”#view=依頼者選択” |
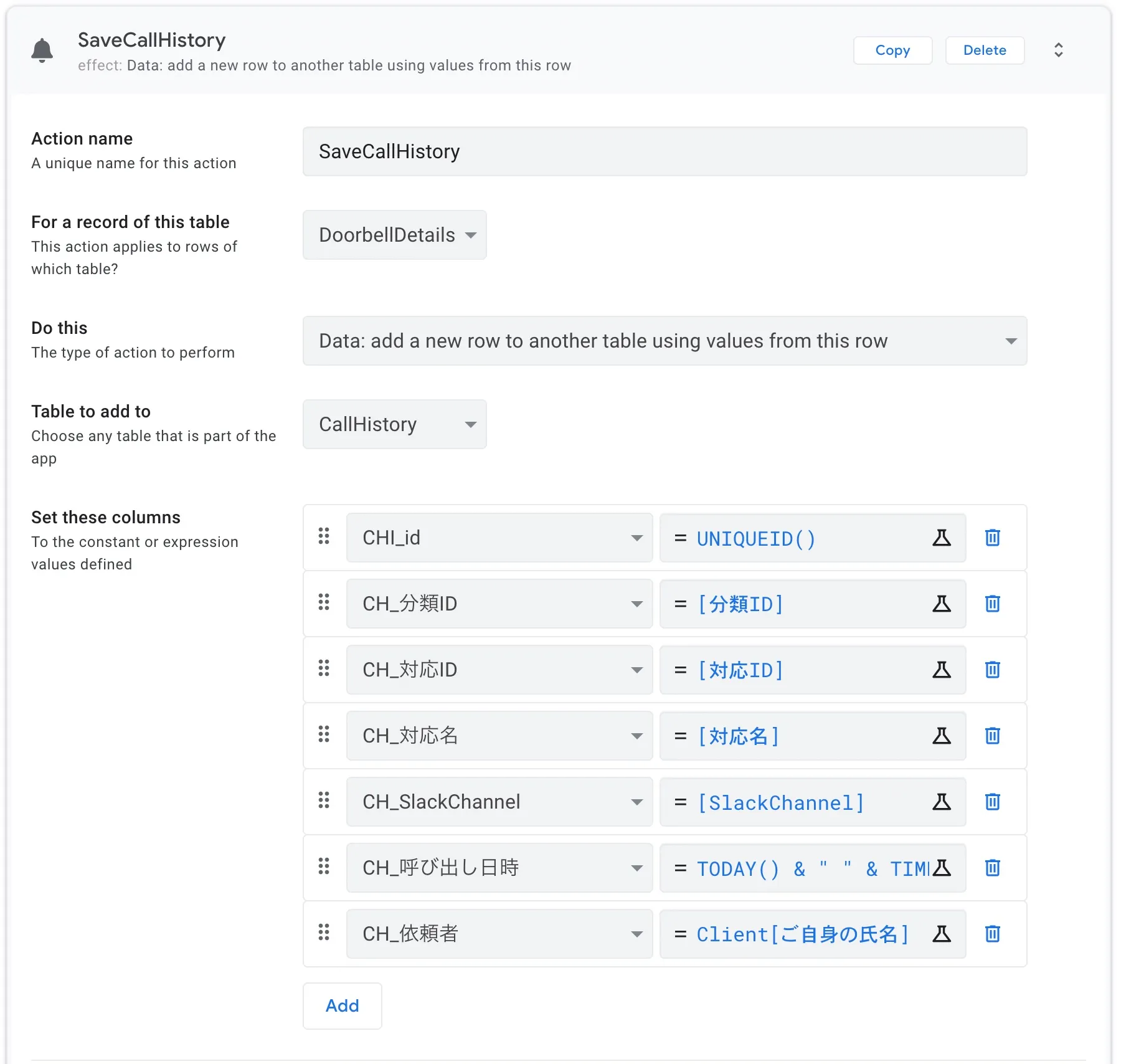
・ SaveCallHistory
「CallHistory」テーブルにデータを保存する Action です。
選択された氏名については「Client」テーブルからデータを取得しています。
また、SlackChannel 列の記載がない場合は、画面に「呼び出し」ボタンを表示させないように設定しています。


| 設定項目名 | 設定値 |
|---|---|
| Action name | SaveCallHistory |
| For a record of this table | DoorbellDetails |
| Do this | Data: add a new row to another table using values from this row |
| Set these columns | CH_id = UNIQUEID() |
| CH_分類 ID = [分類 ID] | |
| CH_対応 ID = [対応 ID] | |
| CH_対応名 = [対応名] | |
| CH_SlackChannel = [SlackChannel] | |
| CH_呼び出し日次 = TODAY() & ” ” & TIMENOW() | |
| CH_依頼者 = Client[ご自身の氏名] | |
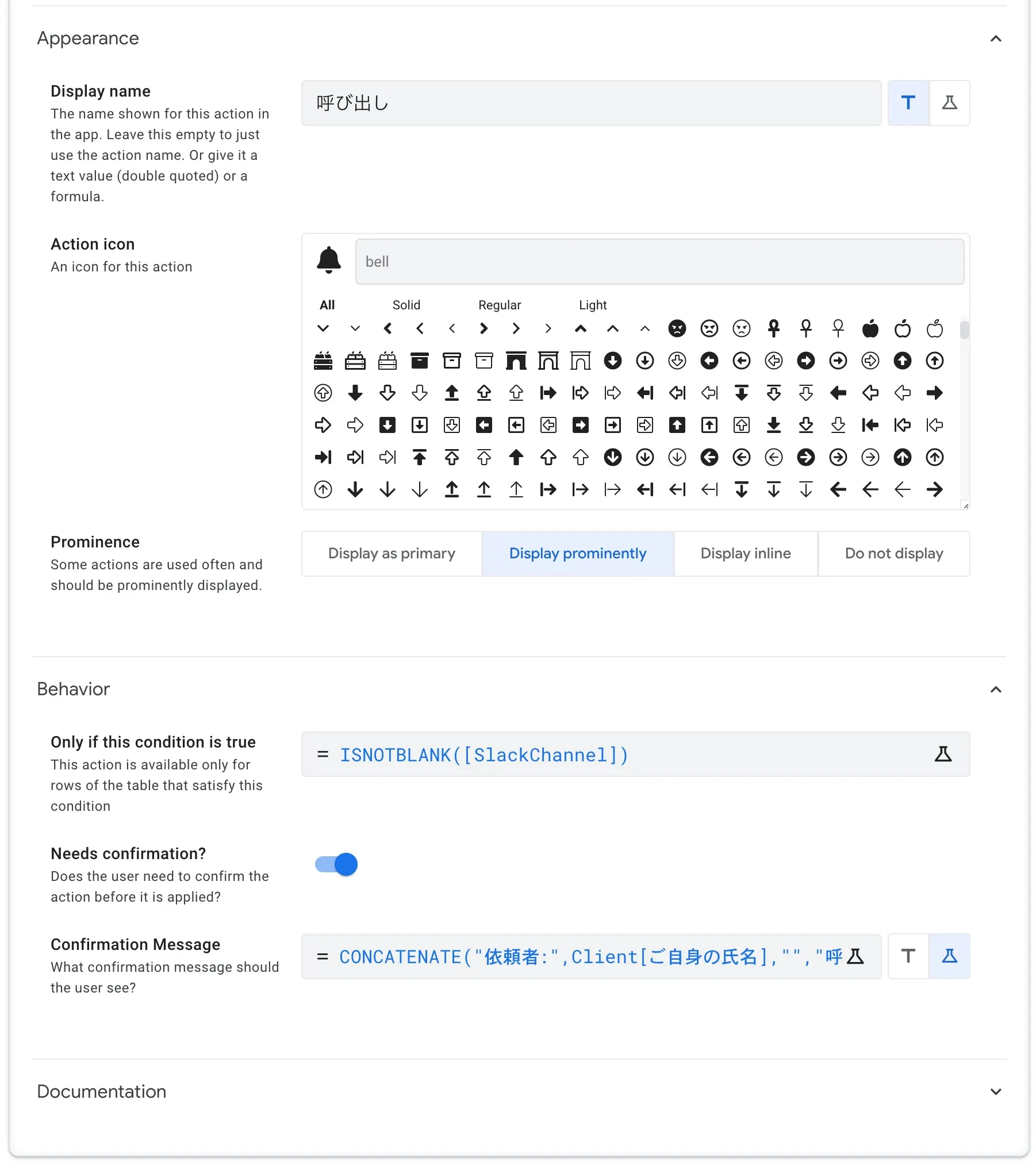
| Display name | 呼び出し |
| Only if this condition is true | ISNOTBLANK([SlackChannel]) |
| Needs confirmation? | True |
| Confirmation Message | CONCATENATE(“依頼者:“,Client[ご自身の氏名],"",“呼び出し内容:”,[対応名],"",“担当者を呼び出しますか?”) |
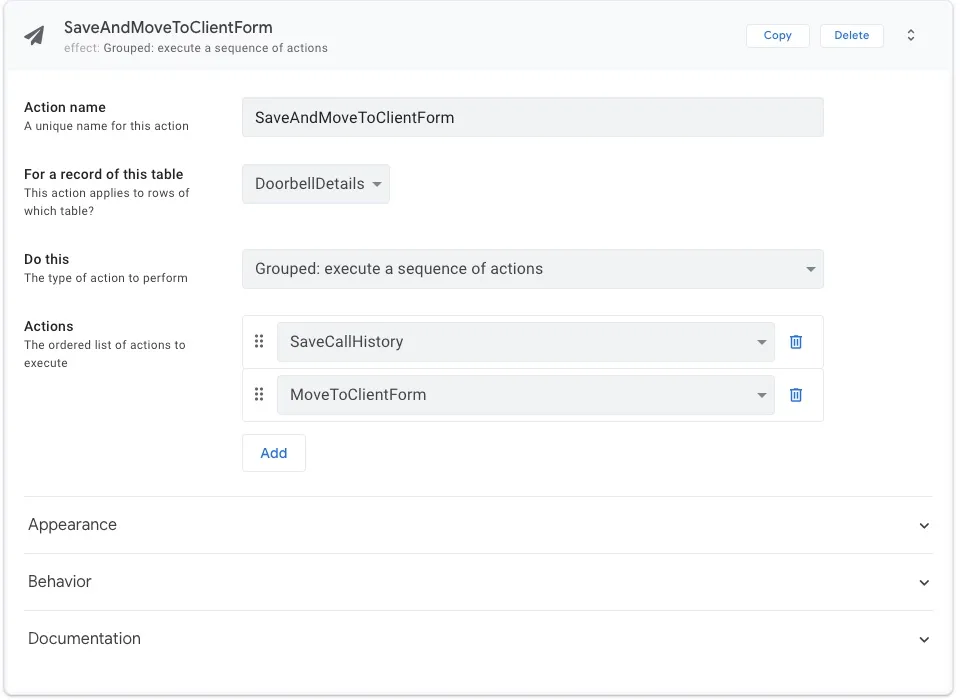
・ SaveAndMoveToClientForm
呼出履歴に保存後、依頼者選択画面に遷移する Action です。この Action を依頼詳細一覧画面の Event Actions に紐付けます。

| 設定項目名 | 設定値 |
|---|---|
| Action name | SaveAndMoveToClientForm |
| For a record of this table | DoorbellDetails |
| Do this | Grouped: execute a sequence of actions |
| Actions | SaveCallHistory |
| MoveToClientForm |
スプレッドシート の設定
AppSheet からスプレッドシートの「CallHistory」シートに呼出履歴データが登録(行追加)されたら、Slack 通知 GAS を実行するように設定します。
GAS の記述
先程テーブルを作成したスプレッドシートの拡張機能 →Apps Script を開きます。
App Script 上で新しく「.gs」ファイルを作成し、「CallHistory」 のシートが更新されたときだけ、Slack に通知するように GAS を記述します。
function onChange(e) {
// イベントが"EDIT"の場合のみ実行。
if (e.changeType === "EDIT") {
const ar = e.source.getActiveRange();
const sheet = e.source.getActiveSheet();
// CallHistory シートが更新された場合のみ Slack に通知する
if (e.source.getSheetName() == "CallHistory") {
const inquiry = sheet.getRange(ar.getRow(), 4).getValue();
const slackWebHook = sheet.getRange(ar.getRow(), 5).getValue();
const clientName = sheet.getRange(ar.getRow(), 7).getValue();
notifyToSlack(
slackWebHook,
"コーポカウンター呼び鈴",
":notification_bell:", // お好きな Slack の絵文字を設定して下さい。
`<!here>
${clientName}さんが${inquiry}で呼び出ししています。`
);
}
}
}function notifyToSlack(url, username, icon, message) {
const jsonData = {
username: username,
icon_emoji: icon,
text: message,
};
const payload = JSON.stringify(jsonData);
const options = {
method: "post",
contentType: "application/json",
payload: payload,
};
UrlFetchApp.fetch(url, options);
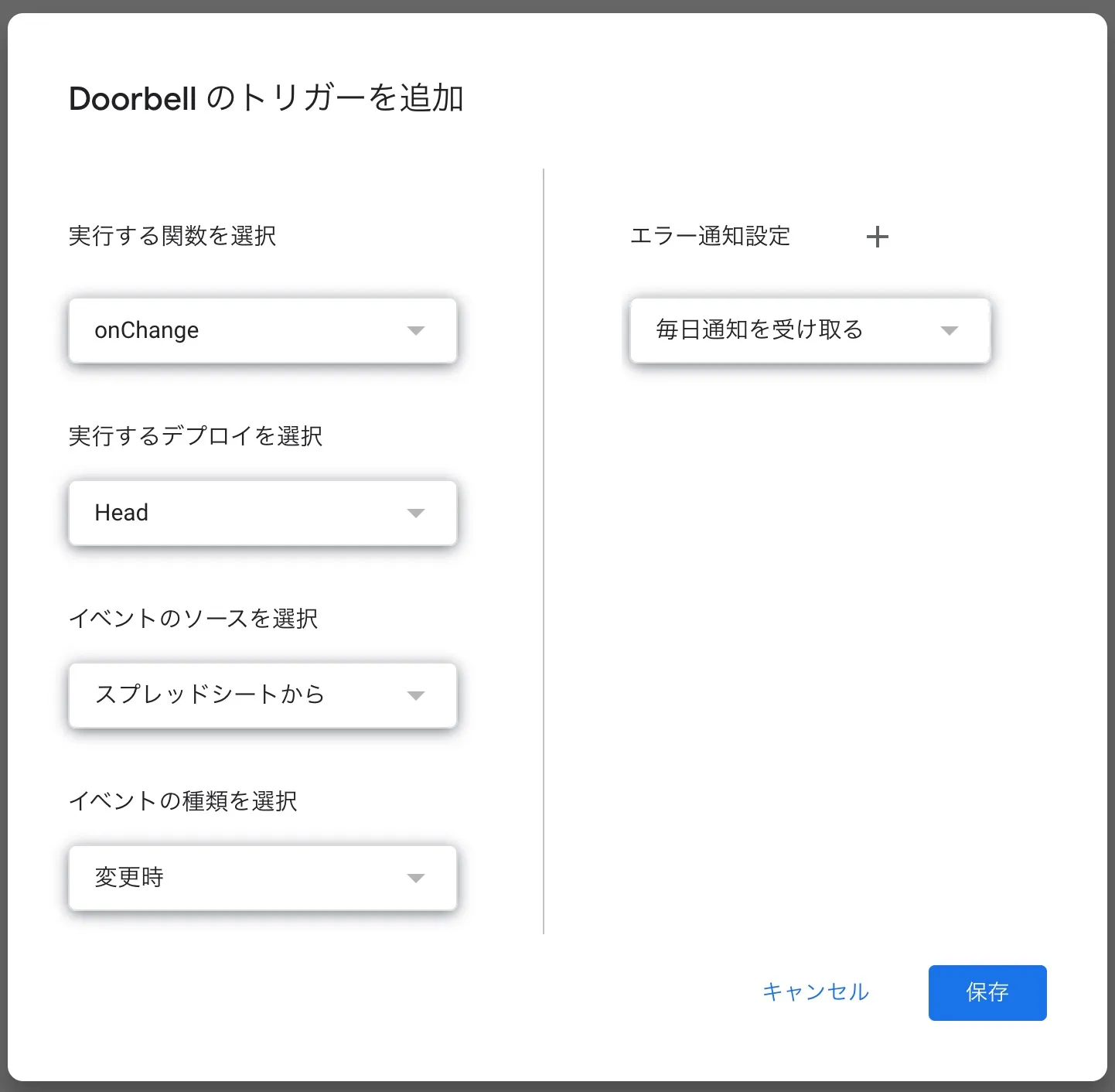
}トリガーの設定
スプレッドシートに呼出履歴が登録(行追加)されたら、onChange() を実行するように設定します。

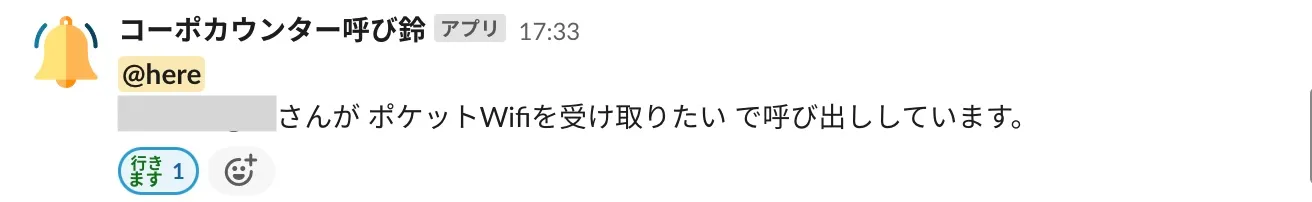
問題なく動作すると、Slack に以下のようなメッセージが通知されます。

実装する上で難しかったこと
AppSheet でアプリを開発するにあたり、ノーコード開発の制約でかゆいところに手が届かず、いくつか工夫して実装する必要がありました。
1. 氏名の選択結果を保持したまま、依頼内容選択の結果を「CallHistory」に書き出すこと
AppSheet が複数の選択結果を保持できるような仕組みになっておらず、依頼者選択画面から依頼内容一覧画面に遷移すると選択結果が消えるため、依頼者選択結果をデータとしてどこかに保持する必要がありました。
→ 氏名の選択結果を格納する一行だけのテーブル「Client」を作成し、「CallHistory」への書き出し時に「Client」の一行目のデータを読むように設定しました。
2. ボタンの配置と表示が変更できないこと
基本的にボタンに表示されているテキストは変更できず、ボタン位置も自由に変更できないため(画面の最上部か最下部のみ)、画面の設計には苦労しました。
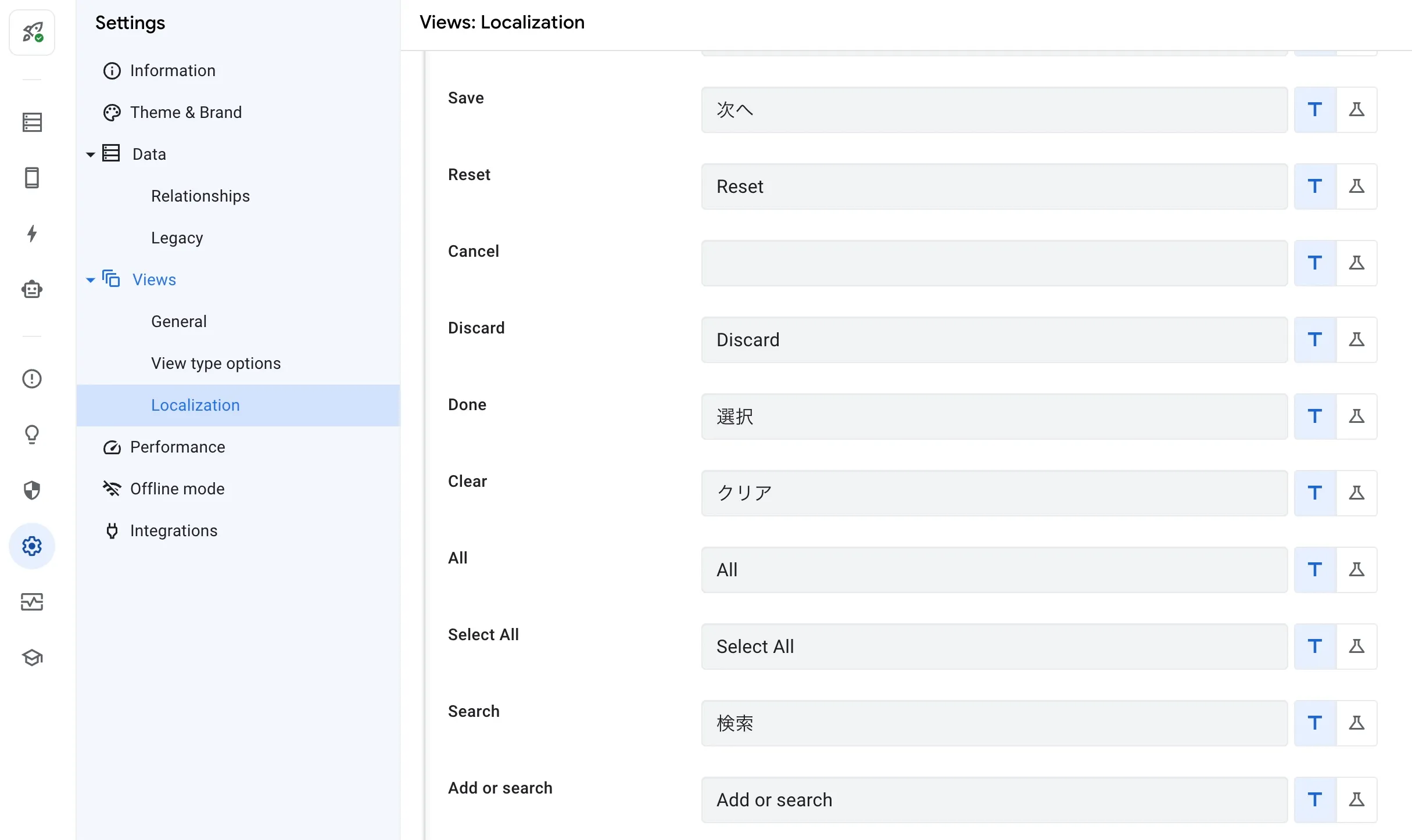
→ テキストに関しては、Settings → Views → Localization で「Save」を「次へ」に変更して対応しました。

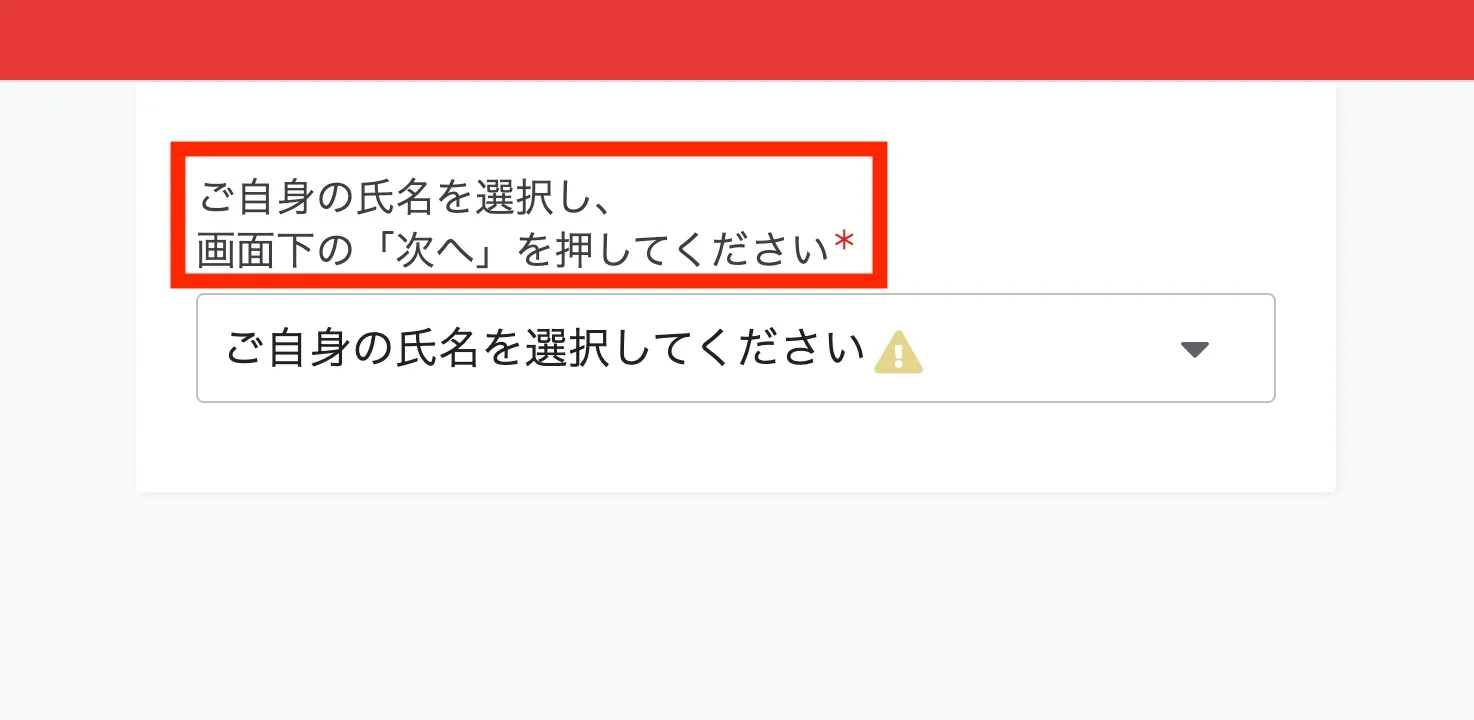
ボタン位置に関してはどうにもならなかったため、なるべく導線がわかりやすいように画面上に説明を入れるようにしています。

ノーコードがゆえの制約はありますが、AppSheet での開発は簡単かつ迅速にできるため、小規模なアプリケーションであれば、おすすめの環境です。
以上、呼び鈴アプリの開発についてお話しました。
ここからは、コーポレート IT についてご紹介していきます。
コーポレート IT について
コーポレートデザイン部は、「未来志向で社内の IT インフラを含めたオフィス環境をデザインすること」 をミッションに業務しており、現在 2 つのチームがあります。
一つはワークプレイスチームで、ペン一本からオフィス施工に関することまで、オフィス環境全般を担当しています。
そして、もう一つがコーポレート IT チームで、全社で利用する SaaS の管理やオフィスのネットワークインフラ、社内アプリの開発等、全従業員が利用する IT ソリューション全般の企画・開発・運用を担当しています。
コーポレート IT の役割
コーポレート IT としてのミッションは、**「テクノロジーと創意工夫で従業員のパフォーマンスの最大化を図ること」**です。
そのために、単に上流・下流というフェーズ分担ではなく、システム導入だけでもない、全社の組織カルチャーづくりも見据えた全従業員が利用するコーポレート基盤をデザインし、そのデザインに基づいて IT ソリューションを実装、運用していきます。
逆に、各部門のミッション達成、業務目的達成のための個別の IT ソリューションは、ツールゆえ各部門が主管です。コーポレート IT は IT プロフェッショナルとしてアドバイスしたり、システム設計や実装する形で、技術的実現を担うものとして各部門とコラボします。
各部門の IT ソリューションに対する PDCA を各部門がオーナーシップを持つことで、利用時の要望や改善に対して、非常に早いサイクルで実施することができています。
業務内容紹介
コーポレート IT では、日々の従業員への IT サポート以外に、複数のプロジェクトが同時に走っています。以下に記載している業務はほんの一例です。
- 端末管理アプリケーションおよびセキュリティ製品の企画/導入/運用
- オフィス移転でのネットワーク構築(ネットワークの設計、機器選定〜運用まで)
- 社外来客用受付システムの改修/運用
- 呼び鈴アプリの企画/開発/運用
- 従業員向けの情報セキュリティ研修
- 人事基幹システムの導入支援/各システムとの連携機能構築 etc
また、メンバー自ら提案して企画化、予算を確保することもあり、アイデアに対して柔軟に対応しています。
業務を行う上で常に意識していること・大事にしていること
コーポレート IT として業務を行う上で大事にしている考え方が、3 つあります。従業員の生産性が向上する環境の構築に必要不可欠と考えており、これらをもとに意思決定しています。
1. システム選定/技術選定の考え方
システム選定/技術選定の原則としては、グローバルトップシェアで、かつ、北米急成長企業が選定しているものを未来志向で活用していくことを意識していますが、その技術やツールを導入して、得たい本来の目的が達成できるかどうかを、広い視点から判断して意思決定しています。
2. ユーザー IT サポートの考え方
老子が言っている『授人以魚 不如授人以漁(人に魚を授けることは、漁の仕方を教えるに及ばない)』ということを大切にしており、「わからない」という人に単に答えを「教える」ことをせず、組織の未来のために、組織全体の IT リテラシーを上げること、スムーズに自己解決できる環境を整えることに努めています。
「ユーザー IT サポートが増え続け、サポート人件費が増大し、高コストな生産性の低いコーポレート IT チーム」とならないよう心がけています。
3. ルールを作らず、仕組み/仕掛けで解決する
ルールを覚えなくても、意識しなくとも、狙ったことが自然に進むよう、仕組み/仕掛けによって目的を成す方法を作ることを意識しています。
例えば、高速道路のサービスエリアにある駐車場の逆走を禁止するために斜めに駐車位置ラインを引くといった、意識せずとも行動を一定方向に促す行動設計が望ましく、呼び鈴アプリもそういった仕掛けやプロセス設計の一環です。
さいごに
コーポレート IT は全従業員が利用する IT 基盤の維持・改善が求められるため、非常に重要な役割です。また、急拡大する組織の中においては、今までの仕組みが通用しなくなり、未来志向で新たな仕組みを設計し続けていく必要があり、常にコーポレート IT チームの活躍の余地がたくさん存在しています。
そのため、未来志向で #革新と改善を主導 できる方を絶賛募集しております。
メドレーでは、医療分野の社会課題を IT にて解決するために日々邁進しております。様々な業種でスペシャリストを募集しています。興味がある方は是非ご連絡ください。医療という社会貢献性の高い領域へ、一緒に挑戦しませんか?
