はじめまして。医療プラットフォーム本部プロダクト開発室エンジニアの小形(@ogaclejapan)です。 普段は、オンライン診療・服薬指導アプリ「CLINICS」の開発を担当しています。 近々、転職の入社エントリーも会社の公式 noteに公開されますので、ぜひ読んでみてください。
さて、昨年 12 月に CLINICS アプリはUI のフルリニューアルを行いました。 少し経ちましたが、「CLINICS アプリのリニューアルの裏側(iOS 編)」に続く、Android 編ということで裏話を書いていきます。
コミットグラフから振り返るアプリ開発史
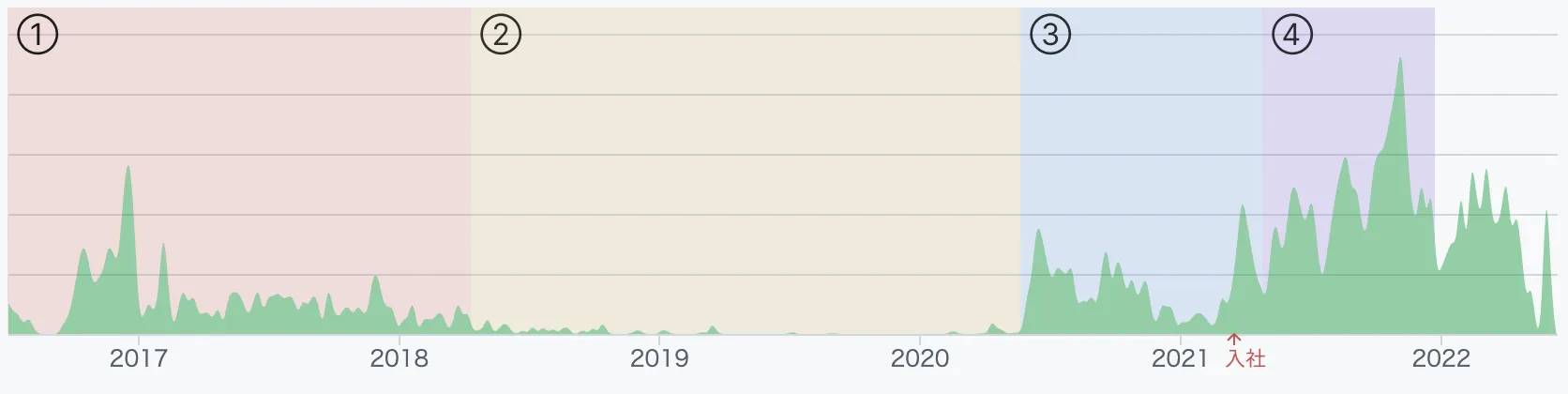
リニューアルを終えた直近のコミットグラフから CLINICS の Android 版アプリの歴史を振り返ると、大きく 4 つの時代を超えてきました。
- 立ち上げ期:2016/7 -
- 閑散期:2018/4 -
- 再始動期:2020/5 -
- リニューアル期: 2021/5 - 2021/12

1. 立ち上げ期
記念すべき PR#1 は、2016 年 7 月でした。すでにコミットグラフの表示期間外なのであまり詳しく追えていませんが、1〜2 名がメインで関わりつつ、他のエンジニアの方のコミットもちらほらとありました。 私のようにネイティブアプリ開発を中心に経験してきた人は、まだ社内に少ないですが、フロントエンドからバックエンドまで幅広くできる人がとても多いのも納得です。
実装は SmartUI と名がつけられたアンチパターンのように、ネットワーク通信から画面の表示制御まで単一のファイル内にすべて書かれていました。
アプリ経験者不在の中で開発を続けてきたことに尊敬の念を抱きつつも、リニューアル開発で全面的にコードを書き直すまで色々なツラみがありました…。R.I.P. FatActivity 🛐
2. 閑散期
2018 年から約 2 年ほど開発がほぼ止まっていました。もともとオンライン診察機能のために開発された経緯があり、この期間は電子カルテのシステム開発にリソースを注力していたようです。
3. 再始動期
2020 年 5 月から再びアプリ開発は活発になり、オンライン服薬指導機能を提供する調剤薬局窓口支援システム「Pharms」と連携する開発などが 1〜2 名で行われていました。
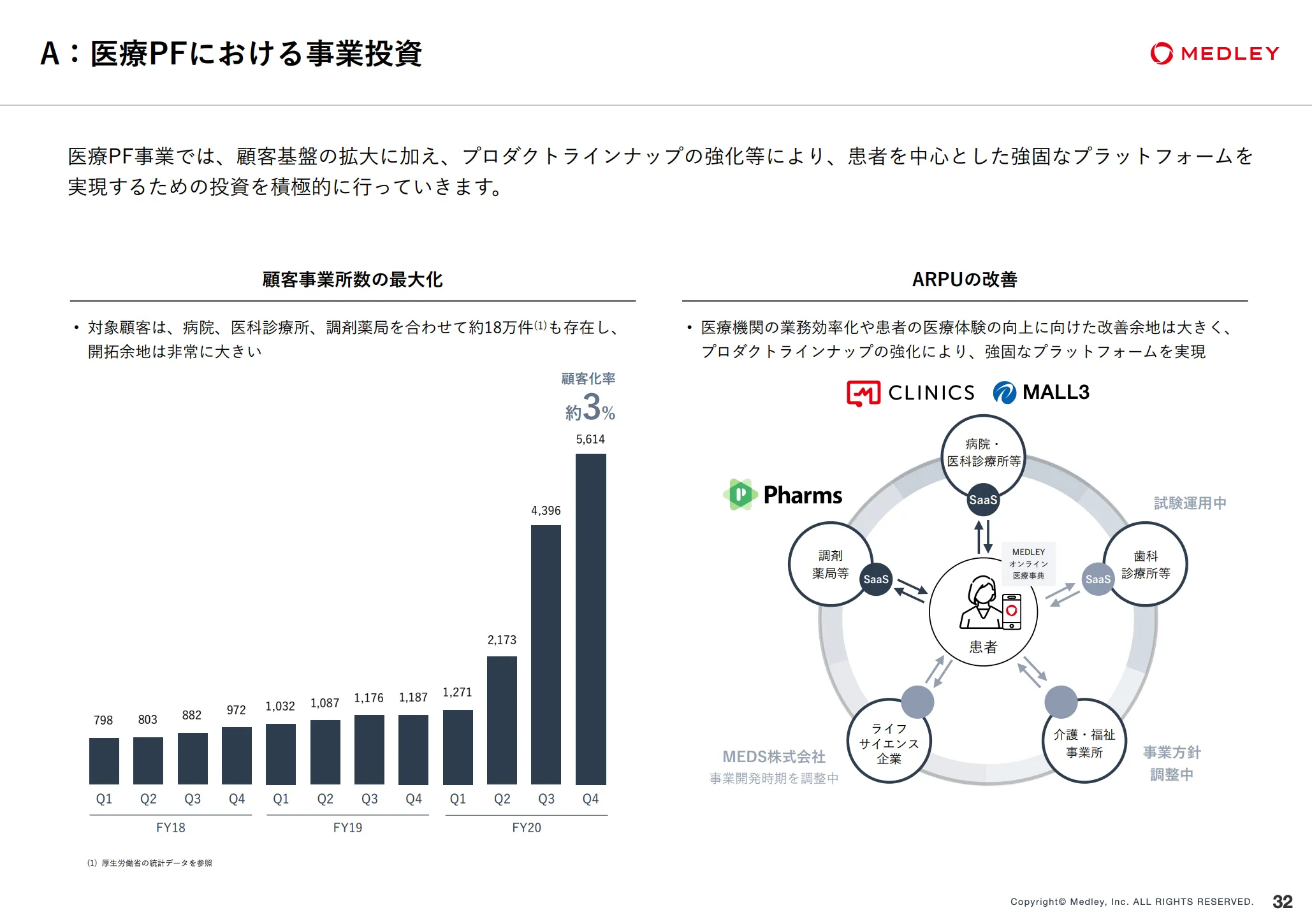
2020 年度通期の決算説明資料を読んでみると、患者(≒ アプリ)を中心にプロダクトラインナップを増やしていく医療 PF 事業投資の図が初登場していました。 この事業計画に沿って、Pharms 連携やお薬手帳機能など患者向けアプリを強化する動きが加速し、2016 年から引き継がれてきた UI デザインや拡張性をゼロベースで見直すべく、翌年のリニューアル開発へ繋がっていきます。

余談ですが、今年の 2 月に歯科業務支援システム「Dentis」をリリースして、4 月からアプリとの連携も試験的に開始しています。 リニューアル開発が完了していたからこそ、新規プロダクトへの連携にもスムーズに対応できました。
4. リニューアル期
リニューアル開発は、2021 年 5 月下旬頃から本格的に実装を開始し、同年 12 月に無事リリースすることができました。 当初、Android アプリ開発メンバーの頭数が足りておらず、私と協力会社の社外エンジニアのみで進めていく状況でしたが、6 月途中からアプリ開発経験のある社内エンジニアが 1 名異動してきてくれたおかげでピーク時を乗り切れました。
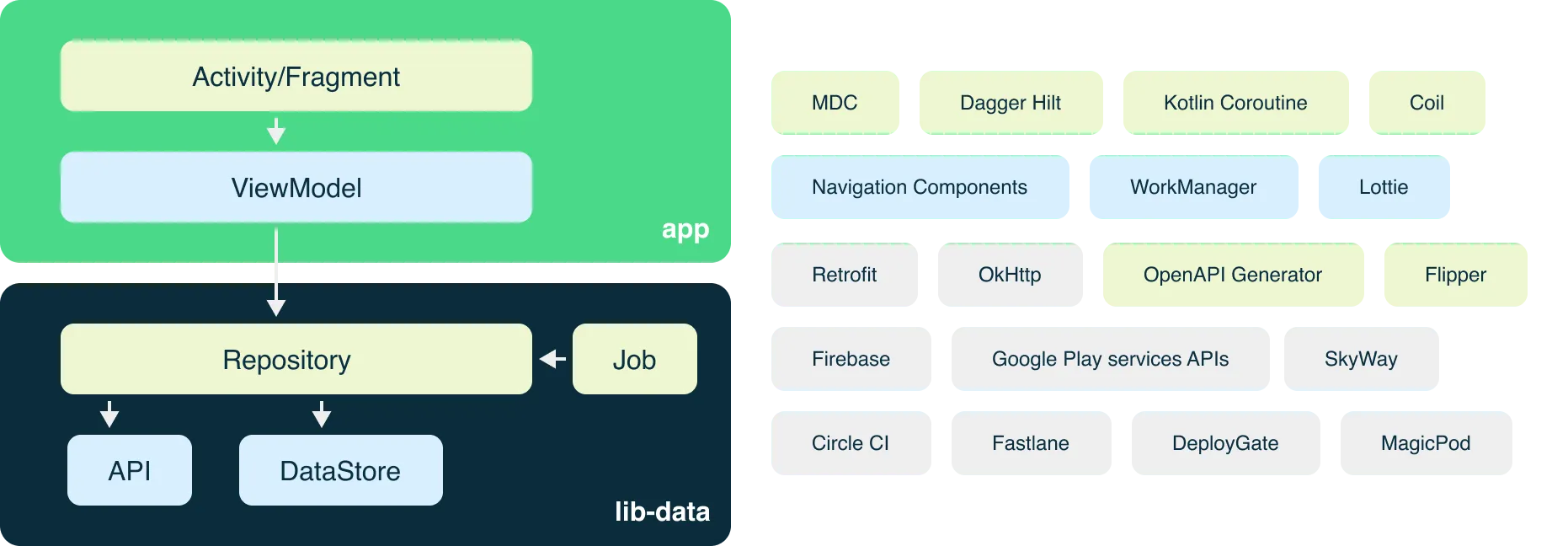
リニューアル後のアプリ内モジュール構成と技術スタックはこんな感じです。 今年の 3 月に刷新された公式のアプリアーキテクチャガイドに近く、最低限データアクセス部分を分離したレイヤー構成としました。 モノクロではない色付きの技術スタックが今回新たに導入したものになります。

次章からリニューアル開発で取り組んだことについて、詳しく書いていきます。
リニューアル開発で取り組んだこと
リニューアル開発のアプリをリードしていく役割で意識的に取り組んだことは次の 3 つです。
- 未来像を描く
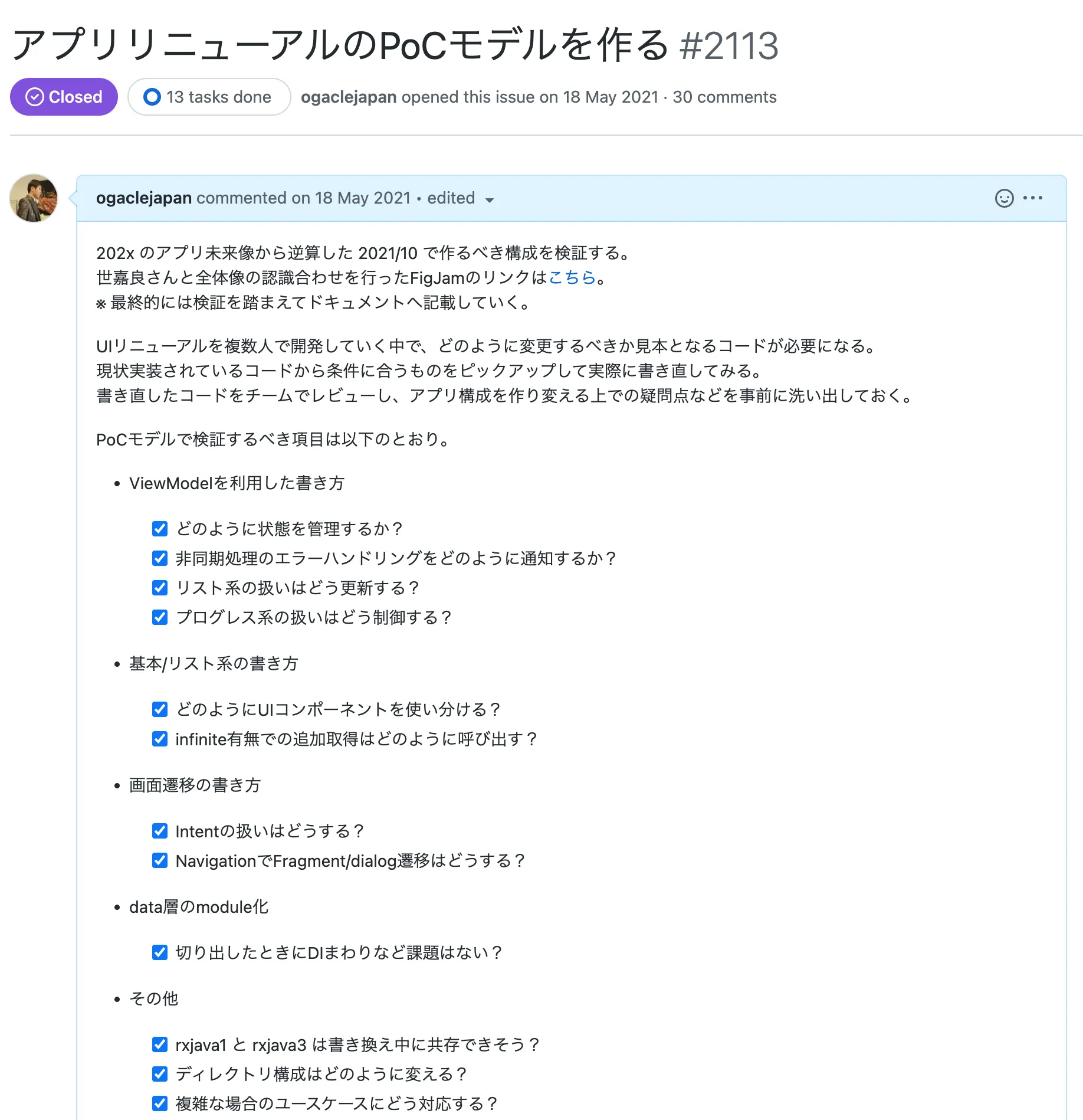
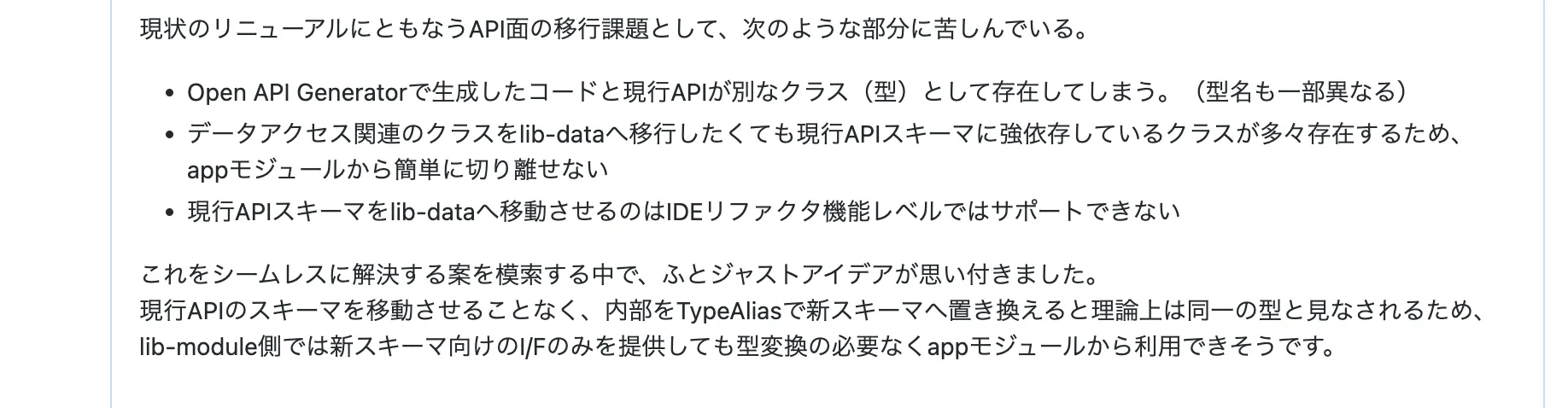
- PoC を作成する
- 期間と機能の折り合いをつける
未来像を描く
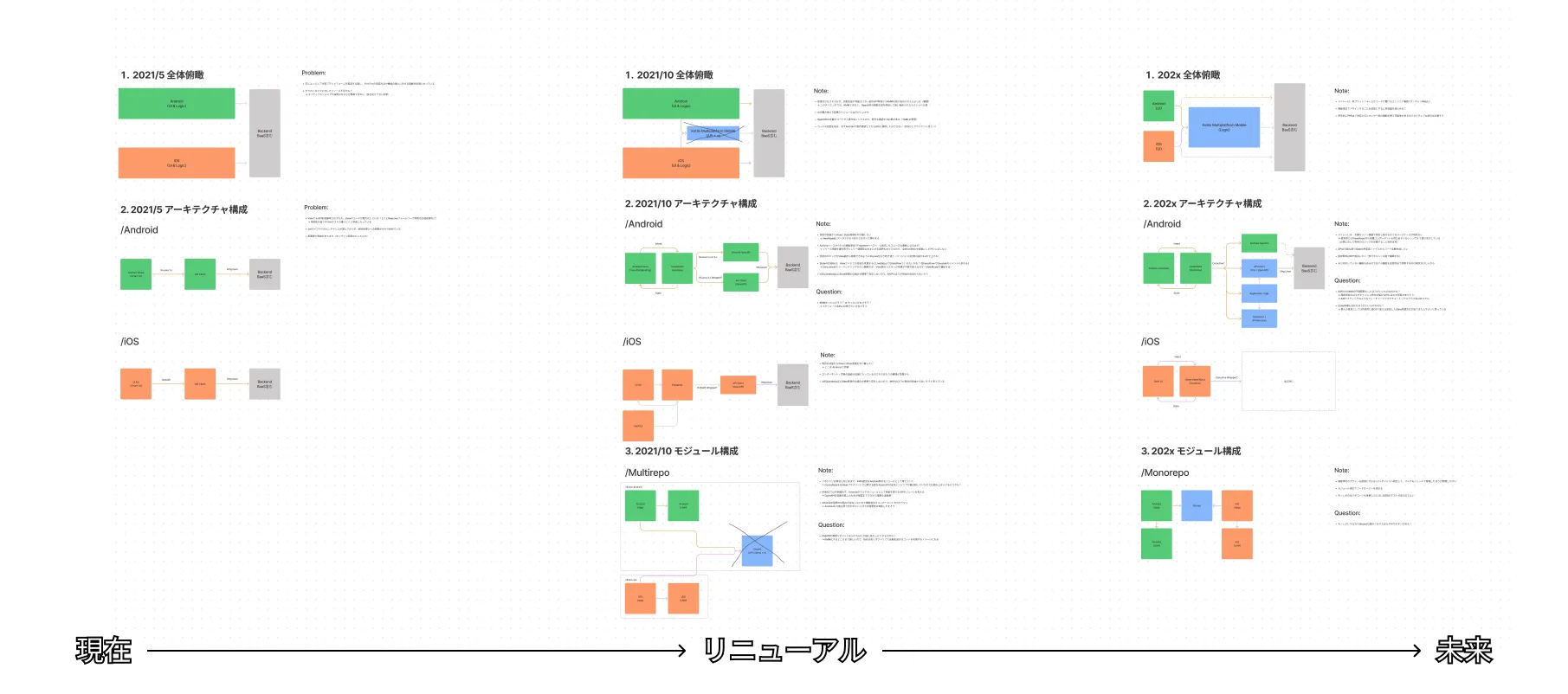
当たり前のことですが、リニューアル開発が最終的な自分たちのゴールではありません。 この点を意識しながら、最初に iOS アプリをリードしたエンジニアの世嘉良さんとメドレーに合ったアプリ開発のあるべき姿を一緒に描きました。

ざっくりとした図ですが、202X 未来像をメンバーと共有できたのは良かったと思っています。 事業的な観点や技術的な視点から自分たちがこの先に向かいたい方向性が明確になりました。 私が入社したときからすでに Web、iOS、Android の 3 つのプラットフォームを横断するチーム体制だったこともあり、今後も横断しながら効率的に取り組める開発スタイルを目指しています。
最終的には、未来と現在を結ぶ通過点として今回のリニューアルを据え、期間や体制面などから実現可能な範囲を話し合って決めました。 当時、私は入社 2 ヶ月目でコードの理解がまだ浅かったので、認識ズレのギャップを埋めることにもこの図が役立ちました。
PoC を作成する
開発するメンバー間の経験差が気になるときや実現性に不安が残るときは、PoC(Proof of Concept)モデルとして 1 つ以上の主要な実装パターンを事前に検証しておくと不確実性を低減できます。 今回は自分がリードする立場であり、Android 開発経験が豊富なメンバーが揃ってガンガンと進めていける感じではなかったので、入念に事前準備してリニューアル開発に臨みました。

PoC で検証できた実装方針は、メンバーにも既存 1 画面の書き換えを試してもらい、実際に PR をレビューして本番環境へ投入しています。 5 年前のコードベースが多く残るアプリをどのように移行させるか検証は少し大変でしたが、この事前準備の甲斐あって、リニューアル開発の期間中は技術的な要素でハマることなくタスクに集中できました。

期間と機能の折り合いをつける
PoC モデルを作成して技術的な実現性への不安を解消できましたが、リニューアル開発を進めていく期間と仕様面で、まだいくつかの不安要素は残っている状況でした。
- 私自身、入社 2 ヶ月目で既存の業務ロジックは一部しか把握できてない
⇒ 業務の仕様を理解しながら新しい画面へ書き換えていくので時間かかるかも…🧑💻 - 要素しか決まっていない画面が多数あり、画面デザインが並行して進んでいた
⇒ どのタイミングで要素を取得するべきなのか、デザイン次第で変わりそう…🎨 - 協力会社から一緒に手伝ってくれる社外エンジニアの実力値が未知数だった
⇒ 軽く感覚は掴んでもらったものの、良しなにタスクを進められるだろうか…🧗♀️
いくら経験を積んだエンジニアでも不確実性を多く含むタスクの工数は正確に見積もれません。 そこで、リニューアルに関するアプリの開発定例で「もし想定する期間に間に合わなかったときにどうするか?」という議題を提起しました。 当たり前の話になっちゃいますが、うまくいかないときに取る行動を全員が共通認識しておくことは大切だと思っています。結論の候補は次のどちらかになるのではないでしょうか。
- リリース日を延ばして計画したリニューアルのタスクはすべてやりきる
- 一部機能を落としてリリース日はずらさない
今回のリニューアル開発では、後者にあたるリリース日を死守する結論になりました。 ただし、一部の機能を落とすのではなく、既存の旧画面をスタイル調整してでも機能は出したいという要望があり、この点を設計やスケジュールのタスク優先度に折り込みました。
12 月に無事リリースできた Android アプリの裏側には、事業サイドとのこのような合意がありました。 実際、予定外のことも起きて一部の機能はリニューアル後に回しましたが、取る行動を決めておいたことで終盤あたふたすることなく、安定したものをリリースできました。
これから
ここまでお読みいただきありがとうございました。同じような立場でこれからリニューアル開発を進めていく方のヒントになったら幸いです。 コードは 1 行も載せていませんが、Android アプリ開発者なら図の構成でなんとなく想像が付くと思い、今回は進め方にフォーカスしてみました。
さて、患者アプリはリニューアルが無事完了し、モダンな技術スタックで効率良く開発できる状態になりましたが、まだまだ技術的な視点で取り組みたいことはたくさんあります。
- Kotlin Multiplatform/Kotlin Multiplatform Mobile の活用[^1]
⇒ iOS、Android(可能なら Web も)のロジック統合など生産性を上げる - 宣言的 UI への移行(iOS はすでに SwiftUI)
⇒ UI アーキテクチャ構成やコンポーネント化など UI の共通感覚を高める
一方、患者アプリのビジネス視点では、オンライン診療を主軸とした予約・フォローアップの体験向上が 1 つの役目になります。 私自身は、「オンライン診療の実施に当たっての基本理念[^2]」に沿った成長路線がより良い患者体験につながると考えています。
Ⅳ オンライン診療の実施に当たっての基本理念
① 患者の日常生活の情報も得ることにより、医療の質のさらなる向上に結び付けていくこと
② 医療を必要とする患者に対して、医療に対するアクセシビリティ(アクセスの容易性)を確保し、よりよい医療を得られる機会を増やすこと
③ 患者が治療に能動的に参画することにより、治療の効果を最大化すること
この基本理念の 3 項目をアプリが満たすべき姿としたのが次の 2 つの状態です。
- 医療を身近に行動できる状態(基本理念の ① と ③ に該当)
⇒ 「探す」「知る」「伝える」といった行動手順の簡素化 - 必要とする人が適切に使えている状態(基本理念の ② に該当)
⇒ アクセシビリティへの配慮、分かりやすい UI(≒ ユニバーサルデザイン)
このような領域に興味のあるエンジニアやデザイナーさんがおりましたら、ぜひお近くのメドレーへ。 医療ヘルスケアの未来を一緒につくりませんか?
最後までお読みいただきありがとうございました。
[^1] Flutter や React Native といった選択肢もありますが、現時点では外部 SDK 含めた既存コードとの親和性や時間的な制約から段階的に移行できる技術を重視しています
[^2] 厚生労働省が公開する「オンライン診察の適切な実施に関する指針 10 ページ目」より抜粋
