メドレーのデザイナー酒井です。最近、JobMedleyからCLINICSに異動しました。 自分はデザインはもちろん、HTML/CSS/JS 実装してプルリク送ったりしているちょっとフロントエンド実装領域に軸足が寄ったタイプのデザイナーです。
ここでは以前所属していた JobMedley 事業部の話をさせていただきます。
当時、JobMedley の社内システムのリニューアルプロジェクトにデザイナーとして参加していました。通常、デザイナーがデザインをするときには Skecth や Figma のようなデザインツールを利用するのが一般的かと思います。
弊社でも基本的にはデザインツールでデザインを行うことが多いのですが、プロジェクトによっては、よりリアルなモックアップが必要なため、デザイナー自身がコーディングでデザインを行い、ブラッシュアップしていくことがあります。その後、フロントエンド実装者が、デザイナーが作ったデザインを参考に、しっかりと設計されたもので作り直します。
今回のリニューアルプロジェクトのデザイン・モックアップの制作では、Figma や Sketch などのデザインツールは使用せず、React でコーディング行い、デザインを制作しています。ここが特殊な制作フローになると思うので、このエントリでは React をデザインツールとして使ったときの流れとメリット・デメリット、ちょっとニッチなポイントに絞ってお話していきます。
デザインの流れ
1.まずは React を勉強する
元々受託制作会社でデザイナーをやっていた時代に Vue.js での開発経験はありましたが、React は今回が初めてでした。そのため、一旦公式チュートリアルを一通り読み、Google などで調べつつ、基礎知識のインプットすることからはじめました。
2.ワイヤーフレームを作る
さすがにワイヤーフレーム無しでコード実装には入れないので、ここでは Figma などのツールを使います。ワイヤーフレームを作り、要件定義を進めていきますが、デザインに関してもある程度のあたりを付けていきます。

3.開発環境構築
今回は Next.js で制作を行っています。 そもそも、プロダクトの実装で Next.js を使用することが決まっていたので、デザイン側も Next.js を採用しましたが、結果的に良かったなと感じています。
Next.js で作っておけば、めんどくさい router の設定やデザイナーが苦手な webpack の config を記述しなくてすみます。
また、next build && next exportで静的な HTML ファイルとして書き出されるため、サーバがあればすぐに共有が可能です。今回はエンジニアさんに、develop ブランチに merge されると、next build && next exportが走り、自動で Amazon S3 に静的ファイルをデプロイされるようにしてもらいました。
この時点でプロダクト側のフロントエンド設計も進んでいたため、ESLint やコンポーネント設計、ライブラリなどを流用し、デザインプロジェクト用に最適化させます。
4.Next.js の設計
実際にエンジニアがプロダクトを実装する際には色々なことを検討する必要があると思いますが、デザインツールとして使用する際には、逆にそこまでガチガチにしてしまうと実装に工数がかかりすぎてしまうので「割り切り」が必要になります。私が実装した際の環境は以下のようなものです。
- TypeScript は入れない。要件が固まりきっていない状態で型定義をやり始めると修正に時間がかかりすぎるため。
- 非同期通信処理も入れない。データがほしければローカルに json ファイルを配置しておく。
- デザイン側のソースコードの汚さはあまり気にしない。プロダクト版を作成するときにフロントエンドエンジニアがきれいに作り直してくれる。
- コンポーネント設計を意識する。共通コンポーネントとして使用する汎用的なものは先に洗い出しておく。
- テストコードは書かない。そこまでページ数が多くない上、上記のような割り切りをしているので複雑性も極端に上がらない。
- Google Chrome 最新版のみ対応とする。他のブラウザは無視する。
(昨今のフロントエンド開発の流れと真逆、、、)
5.デザインルール設計
続いてデザインルールの設計を行います。
theme.js ファイルを作成し、以下を定義します。この時点で定義が完全にできていることは無いと思うので、分かる範囲で書いていきます。最終的に、不要なものを消したり、一緒にできるものは統合して定義を減らしていきます。
各コンポーネントで padding や margin の余白を数値で指定したり、色味のカラーコドをベタ打ちせず、必ず theme ファイルから値を引っ張ってくるようにします。そうすると、修正が容易になる上、あとからどこで何が使われているかを把握しやすくなります。
■theme 内に記述する内容のイメージ
fontFamily// fontFamily を定義
colors// カラーコードの一覧
spaces // 4/8/16 など余白に使う数字を定義。
fontSizes // fontSize を定義
lineHeight // lineHeight を定義
fontWeight // fontWeight を定義。
boxShadow // ドロップシャドウを使用するなら定義6.コンポーネント設計

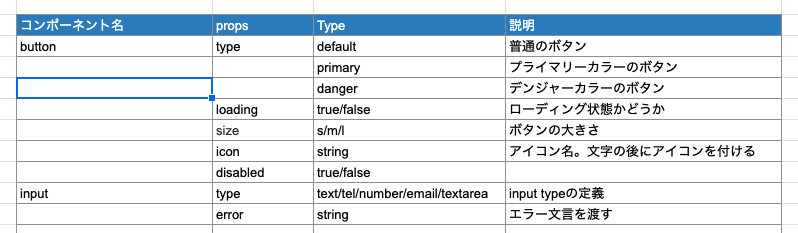
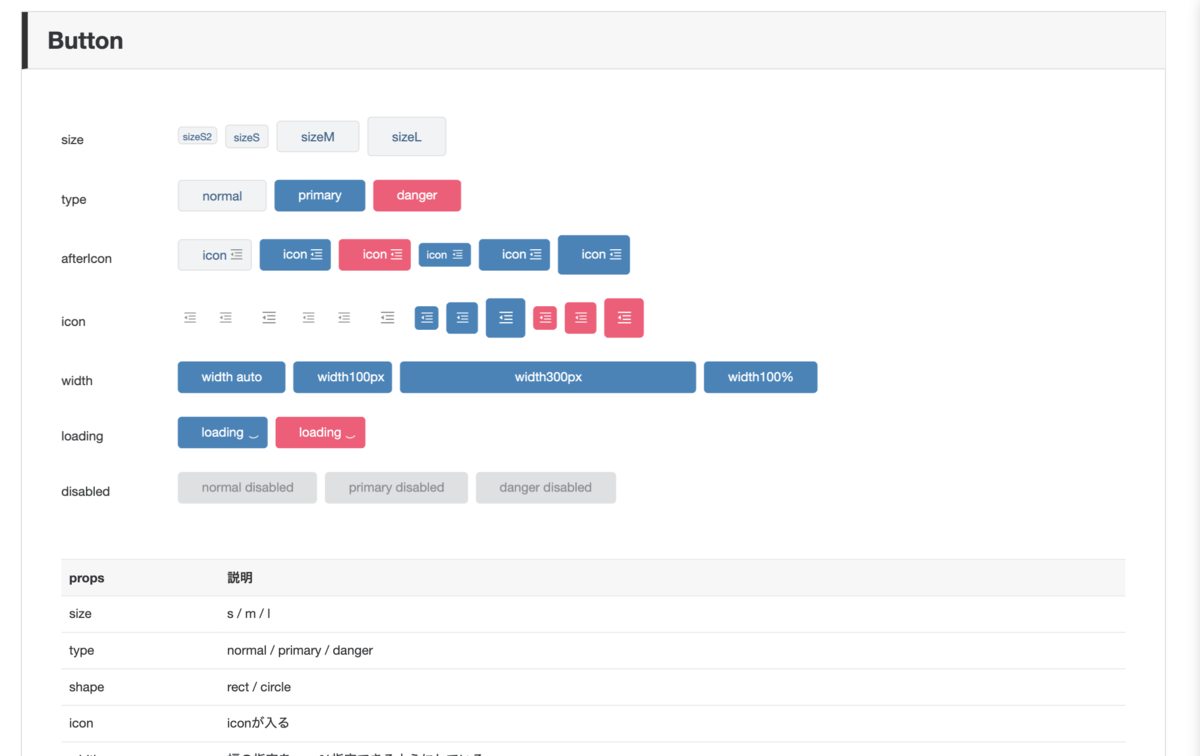
続いて、コンポーネントとコンポーネントに必要な props を洗い出します。
世の中には優秀な UI フレームワークが複数存在していますのでそういったものを参考にします。そういったものはほとんど同じようなコンポーネント設計になっているのでコンポーネントの分け方や受け取る props などを参考にすると作業が捗ります。
- Ant Design https://ant.design/
- Material-UI https://material-ui.com/
- Element https://element.eleme.io/#/en-US
ここで気をつけたいのは、コンポーネントの数を極力減らすように努力することです。
同一機能の別コンポーネントが複数できてしまうと、今後の機能拡張時に、どのコンポーネントを使うか迷うことになります。ほとんどのエンジニアやデザイナーにとって、コンポーネント選びで迷うことは時間の無駄です。選択肢は極力減らす努力をし、減らせないようなら使用する場所を明確に定義する必要があります。
例えば
component/tab1/
component/tab2/
component/tab3/のようにタブコンポーネントが複数あると、あとから見たときにどれを使えばいいかわからなくなりますよね。 これを許容してしまうと、知らぬ間に
component/tab4/ができあがっていることでしょう。
7.実装
まずは大枠のページテンプレートを制作します。その後、小さいコンポーネントから順に作り上げていき、ページテンプレートに配置していきます。コンポーネント化ができていれば、見た目の変更はあとから行えるので、まずは page 内に配置し、機能することを目指します。
この時点で、デザインを細部まで作り込んだとしても、結局全体を見渡してから細かく調整をかけていくと思うので、そこまでセンシティブにならずに行っていきます。
8.確認・ヒアリング・修正の繰り返し
見た目が完全にできていない状態で、確認観点を絞って、PM や、ディレクター、実際に業務で使う方々にチェックしてもらいフィードバックを受けます。 徐々にブラッシュアップしていき、完成を目指します。
デザイン中には常に以下を意識して作業することで、無駄なものを介在させない設計を目指します。
- コンポーネントを共通化できないか
- 色数を減らせないか
- fontSize や lineheight などの定義を減らせないか
9.各種資料の作成
作っているデザインではエラー処理などすべてを表現しきれないので、補足資料として別途スプレッドシートなどにまとめていきます。
また、実際のコンポーネントと想定している props、実装時の注意事項などを記載した UI コンポーネント集ページを制作し、フロントエンドエンジニアと共有します。
Storybook での共有も検討しましたが、受け渡す props の想定、エンジニアへの指示、要件の補足を記載していくだけですので、Storybook ほどの機能は不要と考え、Next.js 内にシンプルな Page を作り、そこに記述する方法を選択しました。
また、デザインの設計ルールも資料化し、最終的には各種資料と、制作したコード、S3 にアップされている URL を成果物としてエンジニアに実装をしていってもらいデザインのフェーズを完了させます。

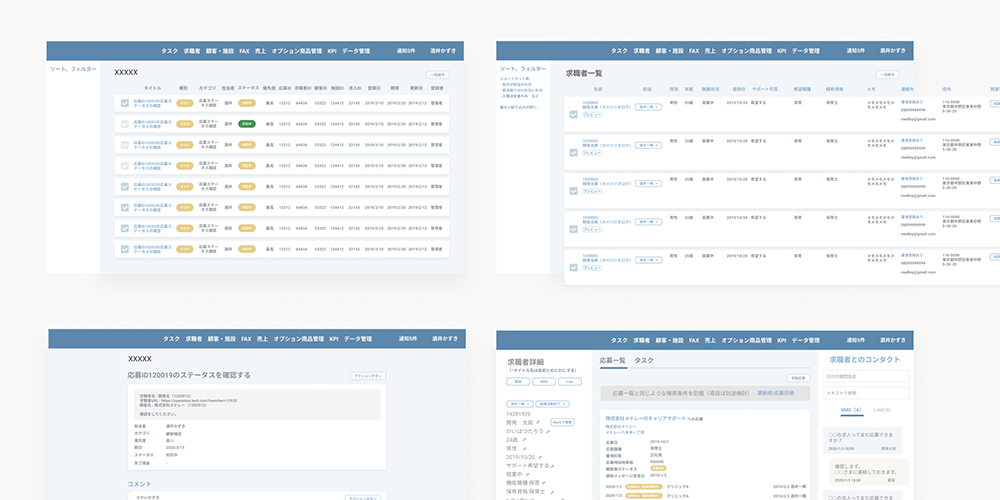
React でデザインした場合のメリット
忠実度の高いモックアップが制作できる
プロトタイプツールは数多くあれど、実装にまさる忠実度の高さなし。 最近は Figma の AutoLayout や XD のスタックなど、便利な機能も登場してきていますし、プロトタイピングに関しても様々なアクションが設定できるので、非常に便利になってきました。ただ、それでも CSS や JS の表現力にはまだ届かない部分も多いかなと感じています。
ボタンを押したとき、特定の<select/>の<option/>が選択されたとき、複数条件下でのみ表示させるもの、ウインドウサイズが小さくなったときの表示など、デザインツールで実装するにはやや面倒な箇所も、コードベースなら対応可能で、デザインファイルと実装されたページでの印象差も起こりづらいです。
実際に操作できる環境を渡すことで高い精度のフィードバックをもらえる
様々なリテラシーのユーザーが使用するサービスであるからこそ、よりリアルなプロトタイプを使用し、ミスコミュニケーションを減らせました。
結果論ですが、新型コロナウィルスによって、コミュニケーションを取りにくい状況が続きましたが、挙動を忠実に再現しているので、精度の高い意見を聞けたのは良かったです。
プロダクト版のフロントエンドの実装時に、こちらの意図が伝わりやすい
fontSize や space、color を theme.js ファイルにまとめておき、そこからコンポーネント側では theme 側から読み込むようにしておけば、デザインルールが把握しやすくなります。また、CSS がすでに記述されているので、プロダクト版への移植も可能となり、「デザインファイルと実装でデザインが違う」が起こりにくくなります。
Git やエディタの恩恵をフルに受けられる
一旦別ブランチでデザイン案を作る、作ったブランチの commit から cherry-pick する、過去の log を見る、特定の commit に戻るなど、Git の恩恵をフルに受けられます。また、文字列の一括検索や置換が可能なので、色味を一気に置き換えたい、どこで使われているかを探したい場合などかなり重宝しました。
とはいえいいことばかりではなかった。。。
- ちょっと要素の位置を変える、などはデザインファイルのほうが全然楽。コードベースだと CSS と HTML 構造自体を書き換えないといけない
- React を理解していないと、動かなくなったりした時に、修正で時間を余計に使ってしまう
- 他のデザイナーに引き継ぎしずらい
など、通常のデザインファイルでは起こらないようなデメリットもありました。
結局の所プロジェクトによって向き不向きはあります。
個人的には社内の管理システム系のように、一般的なコンポーネントを組み合わせて、色々なデータを表示する必要があるサイト制作に向いているかなと思います。
逆に、特殊なコンポーネントを量産するケースや、LP のようにグラフィック要素が多くなってくるとデザインツールのほうがはかどります。
プロジェクトの性格に応じて最適なデザイン方法を選んでいきたいですね。
デザイナーだけどコードも書きたい方や、一緒にプルリク送ってくれるデザイナーの方いらっしゃれば、ぜひメドレーで一緒に働きましょう〜
