みなさん、こんにちは。開発本部エンジニアの平木です。こちらのブログの投稿自体はほぼ 1 年ぶりになりそうな勢いですが、みなさまお元気でしょうか?
弊社で定期的に開催してる社内勉強会 TechLunch で自分の順番が回ってきたため、どうしようか迷った末にJavaScript AST ことはじめという発表をしたので、そのことについて書いていきます。
なぜ JavaScript AST について話そうと思ったのか
現在、弊社のエンジニアメンバーのバックグラウンドで一番多数派なのは「元サーバサイドエンジニア」です。もちろん、業務ではサーバサイド・フロントエンド・ネイティブアプリとバックグラウンドに関わらず、必要に応じて分け隔てなく開発しています。
とはいえ、ちゃんとサービス開発自体はできるとしても、やはり得意な分野以外で基本原理など含めて把握して開発できるかというと、ちょっと難しいところもあります。しかし、そういった基本原理なんかを知っていると、その言語やツールなどの理解が捗るのは確かですよね。
そんな中、弊社で開発している人間がほぼ全て恩恵を受けているはずなのに、具体的にどんな風に動いているのかが一番分かりにくいであろうBabelひいては JavaScript AST の話をしたら、まあ興味持って話を聞いてくれるかなーということででこのテーマを選んだ次第です。
どのように伝えるか
自分は JavaScript AST についてとても詳しいわけではないのですが、以前仕事でacornを使ってコンバータみたいなのを作ったりしていたので、それなりに興味は持っているという人間です。
ですので、どうやって紹介をしようかと悩んだ結果、ほぼ全面的にAST Exploreに頼っていくというスタイルにしました。AST Explore は本当に最高ですね。前述の仕事をしていたときはこんな便利なツールはなかったんで、ひたすら AST に変換するコード書いては出来た AST を見て、それをトランスフォームさせて結果と睨めっこして試行錯誤するという毎日でした。
ということで、当日のスライドはこちらになります。
スライドで紹介したデモはそれぞれこちらになります。
- https://astexplorer.net/#/gist/82742676286b2dced595ce36cdeb8aae/latest
- https://astexplorer.net/#/gist/52d871c2f3a8d9cefc68d17badf4f165/latest
今回伝えたかったこと
まず、AST が JavaScript の発展にとても寄与しているものだということを知ってもらいたかったため、JavaScript AST の今までの簡単な流れや、現在どのような形で使われているのかの説明をしました。(個人的に Node.js の誕生と JavaScript AST の存在が現在のフロントエンドの発展にとても重要だと思っているので)
最初のうちは聞いてる人も「何の話なんだろ…」感がありましたが、やはり実際に自分が使っているツールなどに使われているという説明をしたあとだと、聞いているメンバーも俄然興味が出てきたという雰囲気になった気がします(当社比)。
AST の文法などは自分が説明するよりは、ちゃんと資料が揃っているので必要な部分以外簡略化しました。逆にちょっと端折りすぎたきらいもありますが、興味を持ったときに何となくでも調べる道標くらいにはなるかなと考えています。
次に知ってもらいたかったのは、やろうと思えば Babel のプラグインなんかも AST で作れちゃいますよということでした。仮にいきなり「Babel プラグイン作りましょう」となったとしても正直あまりピンと来ないと思いますが、どういう原理でプロダクトが動いているのか?が分かると、babel-handbookなどを読んでも理解が進むのではないかと思います。
AST Explore のこと
このように今回の発表で全面的に活躍した AST Explore ですが、TechLunch 中でも軽い説明だけで使ってしまったので、使いかたなど簡単にご紹介していきます。
AST Explore とは
AST ExploreはFelix Klingさんが、2014 年頃から開発しているプロダクトです。
余談ですが、Felix さんは現在 Facebook で働いていらっしゃるようで、facebook/jscodeshiftやreactjs/react-docgenなんかの開発にも携わっていらっしゃる模様。(react-docgen はbabylonを使っているようですが)
ここまで書いてきた通りに、このツールは色々な言語をコピペするだけで AST をツリー形式で分かりやすく表示したり、トランスフォームさせることができたりするという AST を触るには大変便利なツールです。去年の v2.0 のアップデートにより、セーブすると gist を匿名で作ってくれてリンクが生成されるなどの便利機能が付きました。
プロジェクトの README に書いていますが、パーサだけであれば、かなりパースできるものが多く、また JavaScript / CSS / 正規表現 / Handlebars に関してはトランスフォームまでできるようになっています。
README から抜粋すると以下のような感じです。
AST Explore でパースできるもの
- CSS:
- cssom
- csstree
- postcss + postcss-safe-parser & postcss-scss
- rework
- GraphQL
- Graphviz:
- redot
- Handlebars:
- glimmer
- handlebars
- HTML:
- htmlparser2
- parse5
- ICU
- JavaScript:
- acorn + acorn-jsx
- babel-eslint
- babylon
- espree
- esformatter
- esprima
- flow-parser
- recast
- shift
- traceur
- typescript
- typescript-eslint-parser
- uglify-js
- JSON
- Lua:
- luaparse
- Markdown:
- remark
- PHP
- php-parser
- Regular Expressions:
- regexp-tree
- Scala
- Scalameta
- SQL:
- sqlite-parser
- WebIDL
- YAML
実験的だったりするけどパースできるもの
- ES6: arrow functions, destructuring, classes, …
- ES7 proposals: async/await, object rest / spread, …
- JSX
- Typed JavaScript Flow and TypeScript
- SASS
パースしたものをトランスフォームできるもの
- JavaScript
- babel (v5, v6)
- ESLint (v1, v2, v3)
- jscodeshift
- tslint
- CSS
- postcss
- Regular Expressions
- regexp-tree
- Handlebars
- glimmer
AST Explore の使い方の簡単な解説
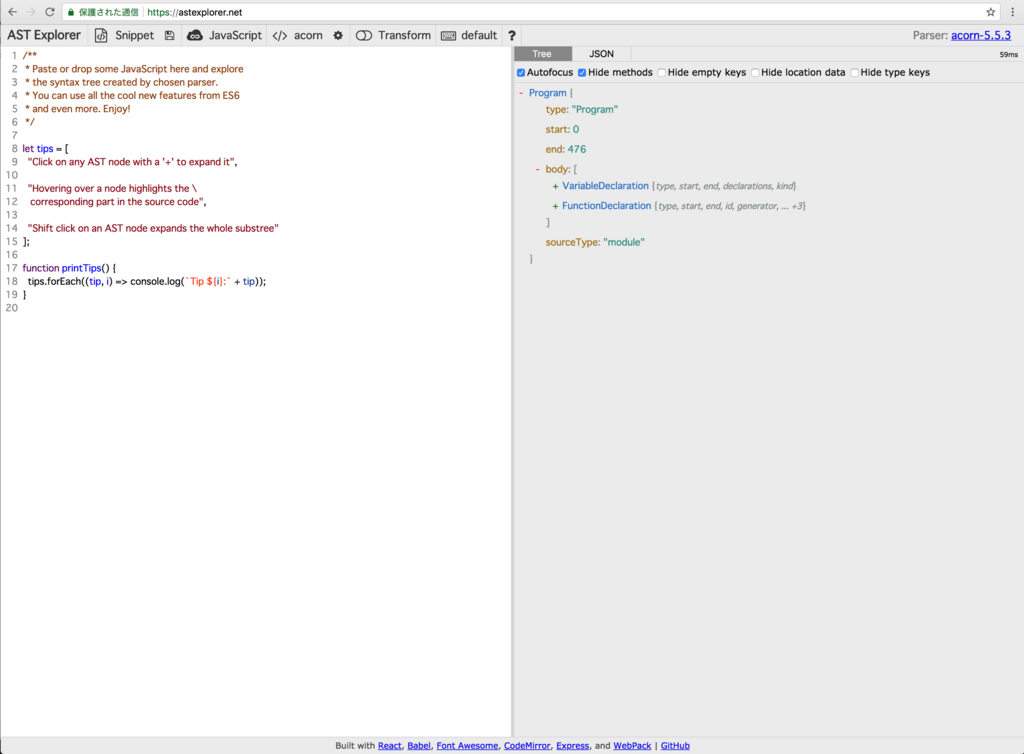
サイトにアクセスするとこのような画面になっているはずです。

メイン画面
JavaScript にフォーカスして解説していきますと、左ペインが AST に変換したいソースコード、右ペインが変換後の AST をツリー構造で見せています。
初期表示時に、左ペインのソースコードをクリックすると該当箇所の AST ツリーが展開してハイライトします。また右ペインをポイントするとソースコードの該当箇所がハイライトします。お互いの関係が分かりやすい仕様になっています。
本来 JavaScript AST で生成されるものは JSON オブジェクトになりますが、右ペインの上のTreeとJSONのタブを切りかえることによって AST の表示を変更することができます。
ヘッダー部分
ヘッダーに色々な機能がまとまっています。
初期表示では以下のようになっているはずです。
- Snippet
- 俗にいうファイルメニュー。
- 新規作成・(gist への)セーブ・(gist の)フォーク・シェアがある
- 俗にいうファイルメニュー。
- JavaScript
- パースする言語選択
- ここで AST にしたい言語を切り替える
- 選んだ言語によってTransformが使えなくなる
- パースする言語選択
- acorn
- パーサ選択
- 各言語のパーサを切り替える
- パーサ選択
- Transform
- トランスフォーマ選択
- 選択した言語にトランスフォーマがあれば選択できるようになる
- こちらを選択すると 2 ペインだったのが 4 ペインになる(後述)
- トランスフォーマ選択
- default
- ソースコードなどを書くときのキーバインド選択
- default / Vim / Emacs / Sublime の 4 種類がある
- うれしみがあります
- ソースコードなどを書くときのキーバインド選択
- ?
- ヘルプ
- GitHub の README に飛ばされるだけです…
- ヘルプ
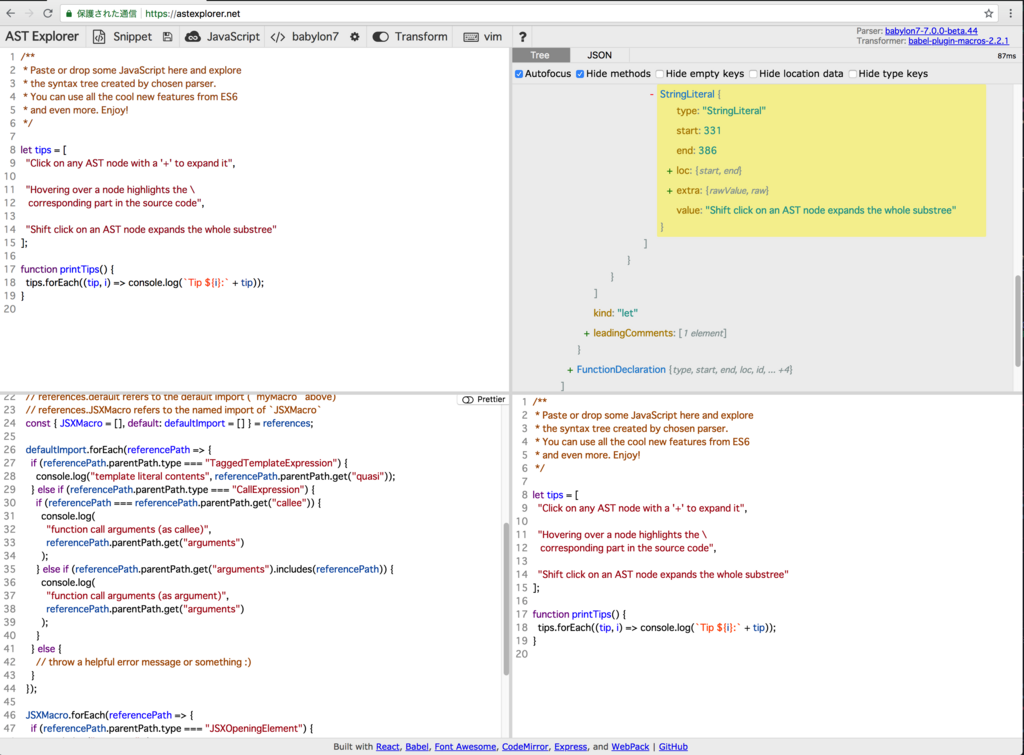
JavaScript のトランスフォーム
先程説明したトランスフォームを選ぶと、メインの画面が 4 画面になります。

今までのソースコードとAST ツリーは変わりませんが、下に 2 つペインが追加されます。 左下がトランスフォーマコード、右下がトランスフォームした後のソースコードとなっています。
左下のトランスフォーマを色々触っていくと左上のソースコードが変換されて、右下に表示されるという流れですね。
以下 JavaScript コードのトランスフォームする際の Tips です
jscodeshiftを選択するとCtrl + Spaceで jscodeshift の補完が効くようになりますbabel-plugin-macroを選ぶとトランスフォーマのコード自体がそのまま babel-plugin として使えるようになるので、プラグイン作るときに捗るはずです
まとめ
後で参加メンバーに聞いてみましたが、伝えたかったことは、ちゃんと伝わっていた様子だったので安心しました。最後の Vue.js の v1 から v2 のマイグレーションのデモは紹介した結果、JavaScript AST 便利そうという感触になったと思います。
現在弊社のプロダクトで、JavaScript AST をガッツリと使うようなプロジェクトはないのですが、Babel などは全プロダクトで使用しており、結構プラグインを多用しているところもあるので、いざというときの基礎知識として覚えておいて損はないはずです。
こういった部分の勉強も欠かさず続けていきたいと改めて思う機会にもなりました。
弊社の開発文化など気になる方は、こちらからどうぞ。
